js输入框限定输入框的字数,以下代码
<input type='text' onkeyup="checkNumber($(this))">
function checkNumber($this){
let val=$this.val();
if(val.length > 10 ){
alert('字数超过10');
}
}
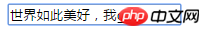
在实际过程中,发现以下问题,如图:
在输入法中是,先显示字母,再将字母拼音转换成汉字。故可能在输入的时候,字母加汉字已超过限定的字数,该如何解决?
雷雷
oninput="checkNumber($(this))"
你不用alert,用输入框后面加红框的形式就可以了
我们设想下,input也输入全英文的、或者中文,需要限定长度小于10,那么maxlength="10"是需要的,checkNumber函数然后判断是否input有存在中文,有的话判断最后字符是否是英文。如果没有中文说明说纯英文就提示,这样方案不足之处有中文和英文一起存在不好判断。
下面这个例子,不知会不会帮到你
onkeyup事件换成onblur事件解决。