扩展符复制数组我能理解,但用于函数传递参数的不懂
如上,为什么函数参数加上扩展运算符以后,就能接受若干个参数?
fn(...arg)要怎么理解
拥有18年软件开发和IT教学经验。曾任多家上市公司技术总监、架构师、项目经理、高级软件工程师等职务。 网络人气名人讲师,...
函数定义的时候, 这应该叫剩余参数.
如果函数的最后一个命名参数以...为前缀,则在函数被调用时,该形参会成为一个数组,数组中的元素都是传递给该函数的多出来的实参的值。
看 MDN 详细解释:https://developer.mozilla.org...
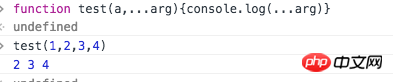
你可以先看一下这个栗子
这里的...arg其实是获取arguments的值,所以你方法可以改写成这样
function fn(){ var arg = [...arguments]; console.log(...arg); }
把arguments转换成数组
官方解释:
Bind trailing parameters to an array.
用在函数参数中,就是将此处开始的参数转换成一个数组。
fn(...args)//所有参数变为数组 fn(a, ...args)//从第二个参数变为数组
函数的形参本来就会保存到argument这个类数组里边,...操作符可以把类数组转成数组
你需要ECMAScript 6 入门
你可以理解为,fn(...arg) 是将参数的参数,全部放置在arg这个数组里.不管你调这函数时,传多少个参数,都可以由arg来获取.
函数参数可以通过arguments这个类数组对象获得,你传入的任意多参数本质上在函数内部就是以类数组对象存在的,所以加上扩展运算符,只是把这个类数组变成了参数序列
函数定义的时候, 这应该叫剩余参数.
看 MDN 详细解释:
https://developer.mozilla.org...
你可以先看一下这个栗子

这里的...arg其实是获取arguments的值,所以你方法可以改写成这样
把arguments转换成数组
官方解释:
用在函数参数中,就是将此处开始的参数转换成一个数组。
函数的形参本来就会保存到argument这个类数组里边,...操作符可以把类数组转成数组
你需要ECMAScript 6 入门
你可以理解为,
fn(...arg) 是将参数的参数,全部放置在arg这个数组里.不管你调这函数时,传多少个参数,都可以由arg来获取.
函数参数可以通过arguments这个类数组对象获得,你传入的任意多参数本质上在函数内部就是以类数组对象存在的,所以加上扩展运算符,只是把这个类数组变成了参数序列