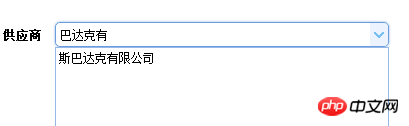
这个页面要做一个输入框,输入一个字以后自动查询数据库,然后显示符合的选项
$('#supplier_name').combobox({
valueField:'supplier_id',
textField:'supplier_name',
required:true,
onChange:function(value){
var url = "XXXXXXXXXXXXXX" + value ;
$('#supplier_name').combobox('reload',url);
}
});
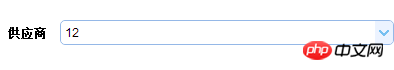
这都没问题 问题在于 当我选中了出现的值后 本来应该是显示 textField 当实际显示了valueField 这应该怎么去处理


这两个值初始化是不是错了
我从官方 Demo 截了个图,在下面。从你贴出来的代码中看不出来问题,从 EasyUI 的文档中也没发现有相关的设置,所以建议你检查一下是否有其它库与 easyui 产生冲突,或者,你有没有在某个事件里处理过这个东西,给它重新赋值了。