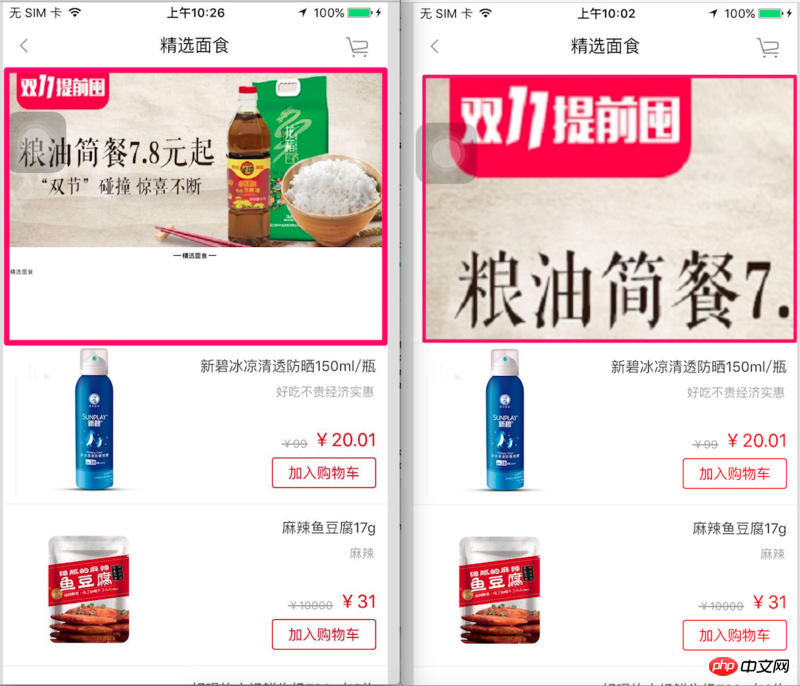
如图:
红色框部分是WKWebView,左边的是正常显示情况,右边的异常显示。
我是在网页加载完成回调里执行的webview高度自适应内容:
// 页面加载完成之后调用
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
if ([webView isFinishLoading] == YES) {
self.webView.height = self.webView.scrollView.contentSize.height;左右两边获取到的高度都是一样的,但是右边却没完整展示出来,而且还放大了。
最让我懵逼的是有时加载是完整的有时又是不完整的。
更让我懵逼的是如果我写个延迟加载推迟一秒,这个时候的展示又都是正确的了:
// 页面加载完成之后调用
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
if ([webView isFinishLoading] == YES) {
__weak typeof(self) weakSelf = self;
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 1秒后异步执行这里的代码...
weakSelf.webView.height = weakSelf.webView.scrollView.contentSize.height;如果我用UIWebView而不是用WKWebView,就不会遇到这种问题。
谁能告诉我页面有时没完整展示的原因。。。先多谢了
这种情况我也遇到过, 偶尔会出现页面内容显示不全的情况. 后来发现
didFinishNavigation有时候会调用多次, 而第一次的时候webView.scrollView.contentSize打印为(width = 0, height =0). 所以在isFinishLoading后, 直接设置webView.height就会出现内容不全.解决:
判断
webView.scrollView.contentSize.height为非0, 再设置webView.height; 或者用KVO监听webView.scrollView.contentSize的值变化. 这两种都可以.判断高度
KVO监听contentSize