
撑大部分怎么把它缩小到与那个嵌套进去的表格紧贴呢?
就例如我按照这样做了一个类似的,其中一部分代码是这样的:
<table border="1">
<tr>
<td>
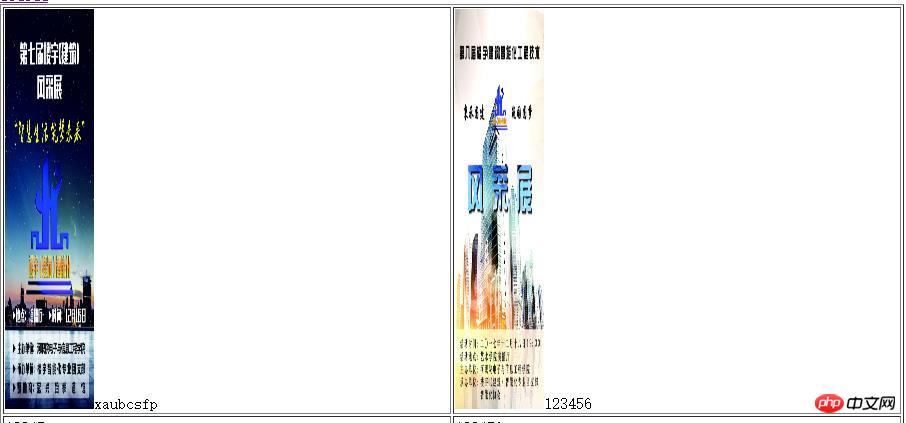
<img src="G:\OneDrive\设计作品\海报 修改.jpg" width="20%" height="400px">xaubcsfp</td>
<td>
<img src="G:\OneDrive\设计作品\第八届楼宇(建筑)风采展14.jpg" width="20%" height="400px">123456</td>
</tr>
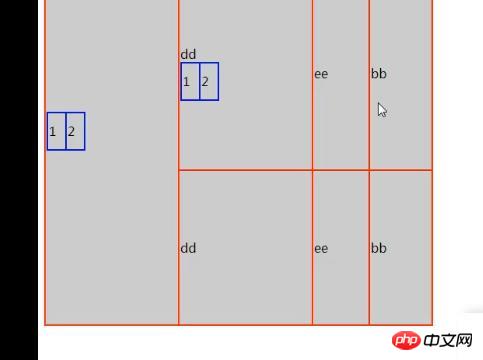
结果是这样的:

那么我该怎么让它的表格边框挨着图片呢?
给td一个固定的宽高,把图片已背景图片的方式放进去
你这个应该是图片下面出现下边距,可以参考
IMG图片下面出现下边距的解决办法
边框边距设置为0