双语言或多语言网站怎么做?

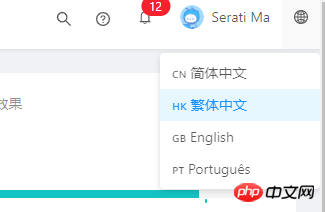
今天有时间,看了下ANT DESIGN PRO!发现他实现多语言的方式很不错给大家分享一下!
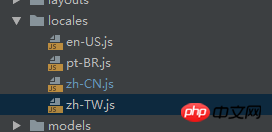
首先他会有一个多语言文件夹 每一个文件对应的一种语言!

网站一般有 首页 关于我们 等等菜单
那么这个语言文件夹中的每个语言文件会有一个标识,如下:
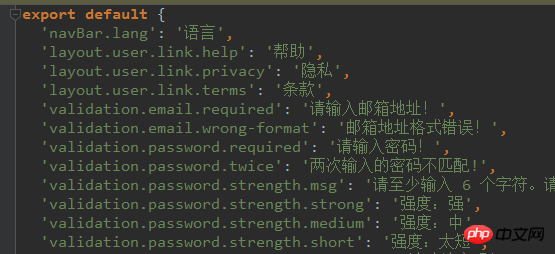
中文文件内容
'public.index.home': '首页',
'public.index.about': '关于我们'

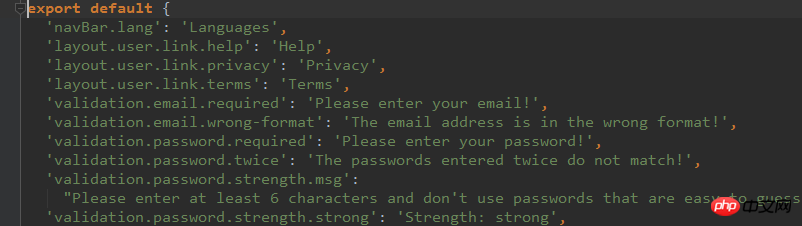
英文文件内容
'public.index.home': 'Home',
'public.index.about': 'About',

这样就每次使用网站你如果点中文他就会调用中文文件中的内容来展示! 如果使英文则调用英文文件中的内容来展示!
给大家提供个思路哈!
很多MVC类型的JS框架,都会提供语言包,你可以到你使用的js框架官网看一下,我看你用的是Node.js, 你可以到NPM上,查一下