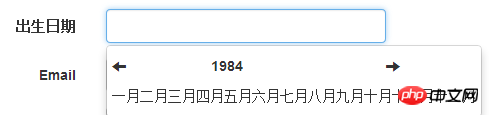
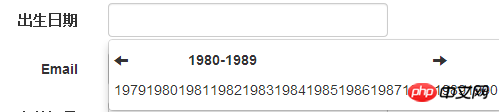
在使用bootstrap datetime picker的时候,发现年和十年视图时所有选项都横着一排,只有月视图和官网上的例子是一样的:http://www.bootcss.com/p/bootstrap-datetimepicker/
不知道为何?



代码:
<p class="form-group">
<label class="col-md-2 control-label" for="BirthDate">出生日期</label>
<p class="col-md-10">
<input class="form-datetime" data-val="true" data-val-date="字段 出生日期 必须是日期。" data-val-required="请填写出生日期" id="BirthDate" name="BirthDate" type="text" value="" />
</p>
</p>
<script src="/Scripts/jquery-1.10.2.js"></script>
<script src="/Scripts/bootstrap.js"></script>
<script src="/Scripts/datetimepicker/bootstrap-datetimepicker.js"></script>
<script src="/Scripts/datetimepicker/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<script type="text/javascript">
$(".form-datetime").datetimepicker({
format: "yyyy-mm-dd",
weekStart: 1,
startDate: "1920-1-1",
startView: "year",
minView: "month",
maxView: "decade",
language: "zh-CN",
initialDate: "1984-1-1"
});
</script>
调查了半天,发现居然是引用bootstrap-datetimepicker.css时地址写错了,导致没有读进来,修改后终于恢复正常~
一般這樣的組件都是css + js類型的