<script>
//给登录按钮添加点击事件
$(function(){
$("#login").on('click',function(event){
$.ajax({
type:"POST", //提交类型
url:"{:url('checkLogin')}", //处理程序的url
data:$("form").serialize(),//将当前表单的数据 序列化之后在提交
dataType:'json', // 提交的数据类型
success:function(data){ //只有返回状态为1,才进行处理
if(data.status==1){
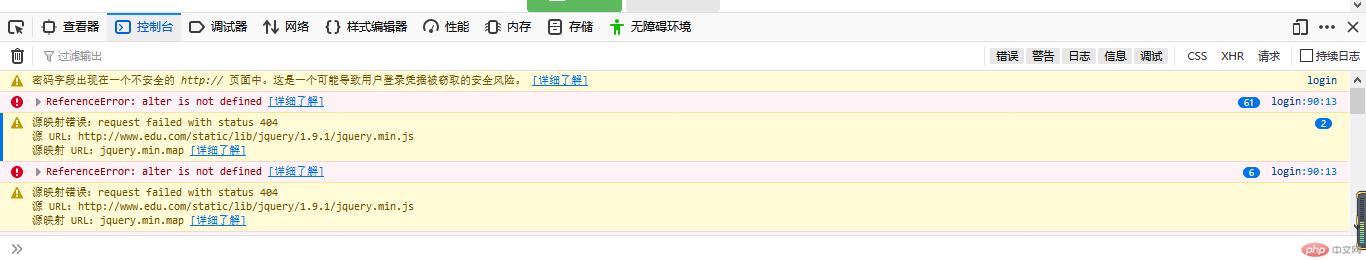
alter(data.message); //提醒用户登录成功
window.location.href="{:url('index/index')}";
}else{
alter(data.message);
}
}
});
})
})
<input name="" type="button" id="login" class="btn btn-success radius size-L" value=" 登 录 ">
这是我的错误 请老师或大神指教