
script
<!-- ajax提交当前表单 -->
<script type="text/javascript">
$(function(){
$('#register').on('click',function(){
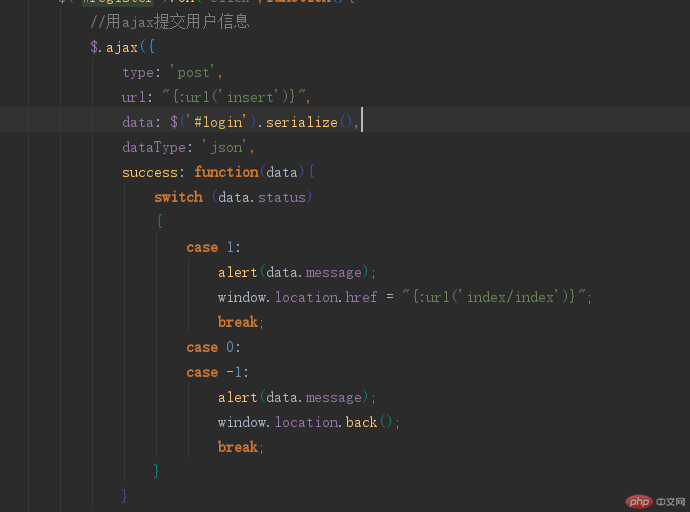
//用ajax提交用户信息
$.ajax({
type: 'post',
url: "{:url('insert')}",
data: $('#login').serialize(),
dataType: 'json',
success: function(data){
switch (data.status)
{
case 1:
alert(data.message);
window.location.href = "{:url('index/index')}";
break;
case 0:
case -1:
alert(data.message);
window.location.back();
break;
}
}
})
})
})
</script>
php
public function insert()
{ //前端提交的必须是Ajax请求再进行验证与新增操作
if (Request::isAjax()) {
//1.数据验证
$data = Request::post(); //要验证的数据
$rule = 'app\common\validate\User'; //自定义的验证器
//开始验证: $res 中保存错误信息,成功返回true
$res = $this->validate($data, $rule);
if (true !== $res) { //验证失败
return ['status' => -1, 'message' => $res];
} else { //验证成功
//2. 将数据写入到数据表zh_user中,并对写入结果进行判断
if ($user = UserModel::create($data)) {
echo '123';exit();
//注册成功后,实现自动登录
// $courentUser = UserModel::get($user->id);
// Session::set('user_id',$courentUser->id);
// Session::set('user_name',$courentUser->name);
// Session::set('is_admin',$courentUser->is_admin);
return ['status' => 1, 'message' => '恭喜,注册成功~~'];
} else {
return ['status' => 0, 'message' => '注册失败~~'];
}
}
} else {
$this->error('请求类型错误', 'register');
}
}
看下请求时 系统报什么错吧