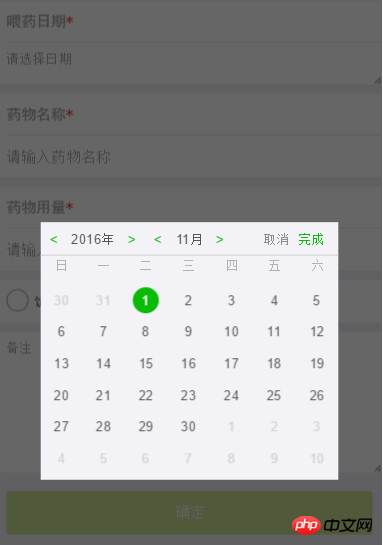
点击textarea框,弹出日历插件,选择日历日期(可多选)后,点击完成,但输入框并不显示数据,然后选填下一个输入框input,键盘输入值,这时textarea框中的值才会显示。

html结构代码如下,用ng-model来绑定数据,表单名为entrust_form,因为后面两个输入框输入时都能实时验证,所有html写法应该没问题。
<textarea type="text" placeholder="请选择日期" name="selectedDate" id="input1" ng-model="param.selectedDate" readonly="readonly" required></textarea>
<small class="error" ng-show="entrust_form.selectedDate.$dirty && entrust_form.selectedDate.$error.required">喂药日期不能为空</small>后端js代码如下,通过日历插件calendar1的回调函数来给param.selectedDate赋值
$scope.$on('$ionicView.afterEnter',function(){
//初始化日历
var input1=document.getElementById('input1');
var calendar1=new mCalendar({
//可选参数
//'setDate':'2016-12-12', //注* 日期格式:2015-01-01
'multiple':true,//多选
//必填参数
'toBind':input1,//绑定触发日历的元素
'callback':function(){ //确定选择执行回调
input1.value = this.outputDate; //让输入框在点击完成时显示绑定数据
$scope.param.selectedDate = this.outputDate;
}
});
});我的尝试:
1.对于未显示赋值,我用input1.value = this.outputDate;强行赋值,就可以解决,但实时验证问题解决不了。
2.$scope.param.selectedDate变量在函数外面是能够获取到值的,所有赋值是成功的。
3.发现需要其他事件才能触发验证,所有直接在回调函数里,赋值语句后面加个alert(),但行不通,它的执行顺序并不在点击“完成”事件的后面。
4.还有一个思路,就是在回调函数中赋值的时候,直接修改表单中entrust_form.$error中的值,但技术有限,没获取到值。
这个问题很重要,但不知道怎么办了,求大神帮忙
乍看多半是因为修改了$scope之后没有触发angular的脏检查。这个时候应该只要在回调中的赋值操作后加上一行$scope.$digest()用来手动触发脏检查就行了。
建议深入了解一下angular脏检查机制的原理。
异步修改了$scope不是要$apply一下嘛