- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习



















postman
浏览器的话,就用Postman就可以了,神器
如果是Mac的话,有一个软件叫做Paw,也是神器
上一个Paw的链接:Paw HTTP Client for Mac 2.1.0 破解版 – Mac上实用的HTTP请求测试工具(有钱的话,还是买正版吧)
Postman的链接也来一个:Postman:一款功能强大的网页调试与发送网页HTTP请求的Chrome插件
试试Chrome的应用 postman
本地搭nginx,反向代理到后端接口地址进行调试
chrome不是已经实现fetch了吗
可以试试 firefox浏览器下的RESTClient插件。参见链接:http://blog.csdn.net/fuyifang/article/de...
测试post请求

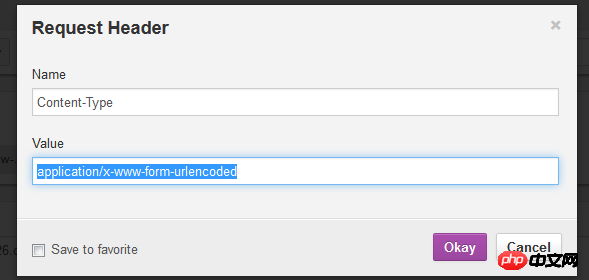
1、添加Headers,在Headers菜单中选择Custom Header进行添加,如下图:
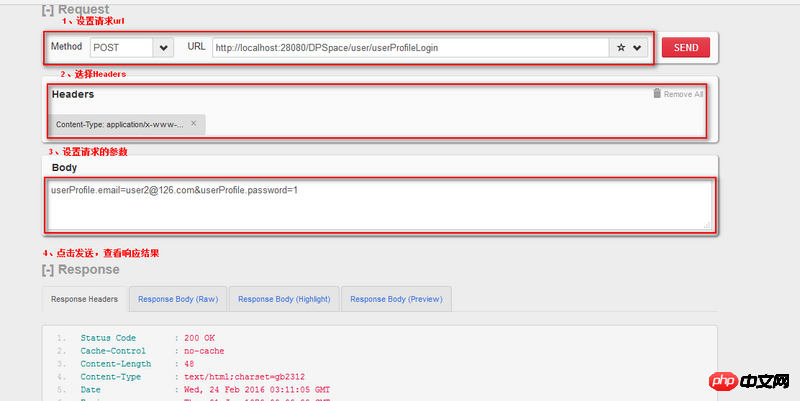
2、测试post请求,如下图的步骤:

Postman +1
postman
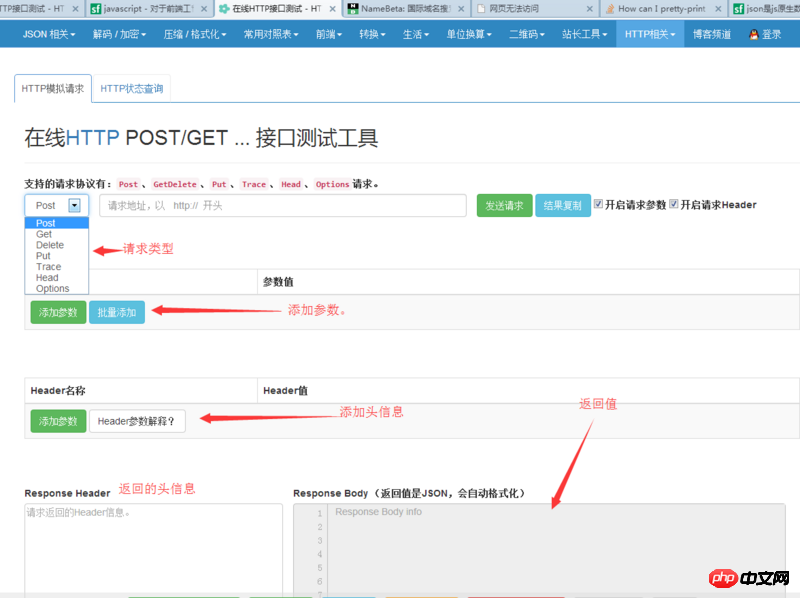
如果是其他浏览器。可以使用这个在线测试的HTTP 在线测试。

http://www.sojson.com/httpRequest/,支持跨域,写入请求头,支持各种HTTP请求类型,我用着感觉挺好的!
跨域需要自己写头信息,也可以写入Cookie等信息,保持一个Session回话!
chrome dhc
也是类似于postman的一款工具