- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习





















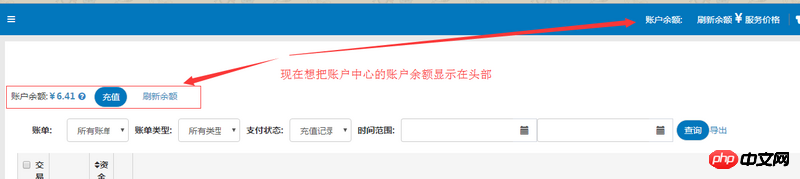
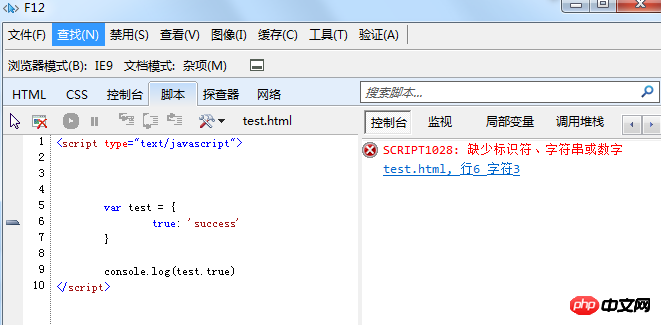
为什么我的IE可以。。。
在html中:

在js中

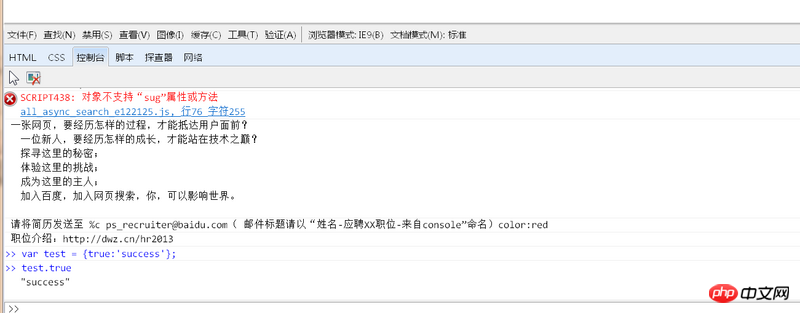
这样写不就可以了吗?
ie就是垃圾,可以考虑不支持。
但是你这么写代码确实不好,怎么可以把关键字定义成你的属性呢。。。这么干别人直接就认为你很业余了。
二楼正解,关键字最好不要作为你的属性值,要不以后的bug很难找到
是我的IE调试【文档模式】没选对,应该这样选才不会报错。