- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习





















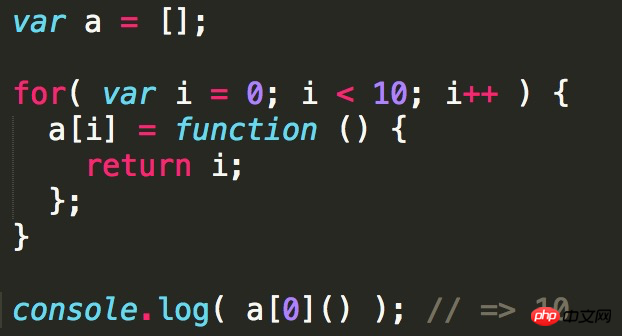
经典问题啊,js高程里好像也用的这个例子。
你只要这么想,一个方法定义了,你只要不执行,方法里的代码永远不会运行。所以说,定义方法时,根本没人关心
这个i是啥,只有执行的时候才会去找i,这时候i已经是10喽。
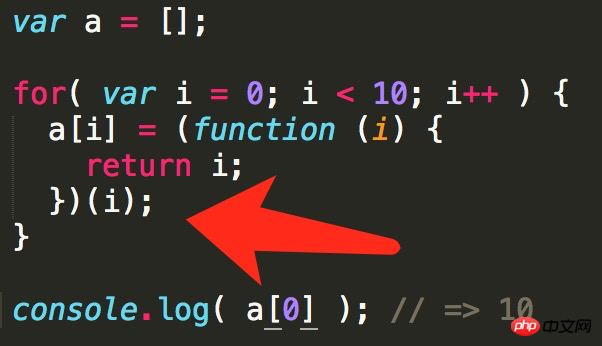
为什么立即执行函数可以解决这个问题呢,原因并不是你理解的那样。因为立即执行的并不是a[0]函数本身,而是它的外层函数
你说的立即执行应该是这种情况吧。可以看到a[i]并没有执行,立即执行函数在这起的作用是划出一块作用域。这是一个典型的闭包,因为闭包的原因,i在立即执行函数执行完后不会被销毁,当a[i]执行时,会先找到闭包中的i,而不是全局的i。所以才会出现正确的结果。
i是全局变量,循环定义的函数中的i是相同的,都是指全局作用域中的i。
循环结束后才会执行console.log,此时全局作用域中的i已经为10,所以函数调用的i为10
至于第二个改成 iife
等价于