- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习























js:
jQuery:
p高度变化事件:
jQuery:
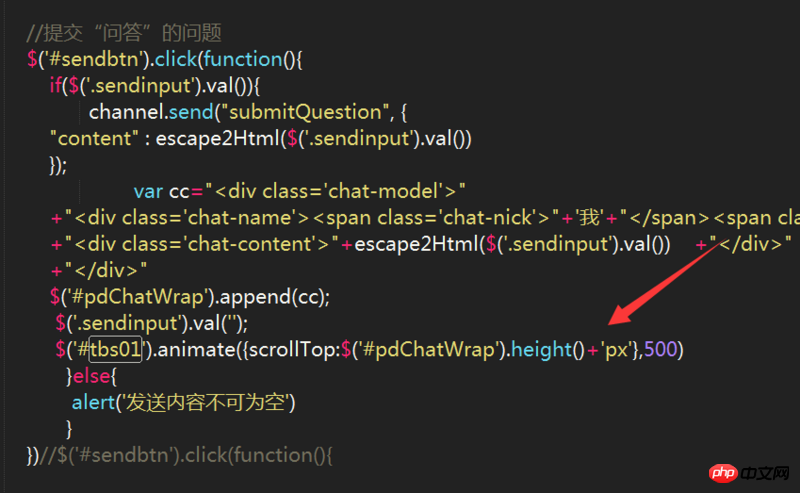
我的水平菜~,原生的js不会写,只会用jq写。思路就是下面这个。
当你插入文字的时候
这个我以前就是这么写的,关键就是scrollTop值变大就行了。

插入新消息的时候可以给新消息的p一个唯一id,然后调用下面的语句就可以了