看了一些文章还是无法理解为什么一个角会有两个值,不知道是不是数学不好的原因,对垂直半径和水平半径无法理解?
人生最曼妙的风景,竟是内心的淡定与从容!
这个跟数学没关系,简单来说,你这张图的前面是几个值还是好理解的,因为都已经写了。
border-bottom-left-radiusbottom-left 左下角哦,然后有两个数值,这里的话,简单理解就是把这个角分成两个部分来取值了。
border-bottom-left-radius
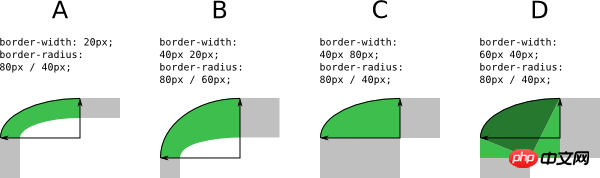
图片来自: http://www.w3.org/TR/2014/CR-css3-background-20140909/#the-border-radius
具体的也可以在这里看看,如果不懂英文,没关系,直接看图……
然后这个图稍微会有点绕,不过可以解释你的问题:
图片还是来自w3官网……
这个前段时间刚刚看到过,个人感觉张鑫旭博客里的解释非常到位。http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/
http://www.zhangxinxu.com/stu...
这个跟数学没关系,简单来说,你这张图的前面是几个值还是好理解的,因为都已经写了。
border-bottom-left-radiusbottom-left 左下角哦,然后有两个数值,这里的话,简单理解就是把这个角分成两个部分来取值了。
图片来自: http://www.w3.org/TR/2014/CR-css3-background-20140909/#the-border-radius
具体的也可以在这里看看,如果不懂英文,没关系,直接看图……
然后这个图稍微会有点绕,不过可以解释你的问题:

图片还是来自w3官网……
这个前段时间刚刚看到过,个人感觉张鑫旭博客里的解释非常到位。
http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/
http://www.zhangxinxu.com/stu...