- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习





















看看这个:https://github.com/imochen/ho...
这个解决方案可以帮到你,完美适配个移动终端,hotcss.js动态计算设备可视宽度,sccs文件用于px转成rem值。目前我们项目有在用。不明白的可以回复问我!
用 gulp-replace 写个任务。
没有测试过,不对的地方自己改下。
之前没有做过这种事,就给个思路吧。
我拟分无次替换完成:
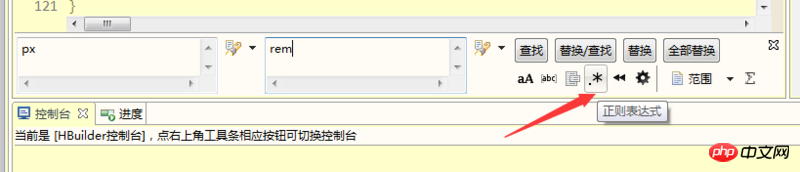
大于等于10的小数 :(d+)(d).(d+)px替换成$1.$2$3rem;
大于等于1且小于10的小数 :(d).(d+)px替换成.$1$2rem;
小于1的小数(实际上应该不存在吧): 0*.(d+)px替换成.0$1rem;
大于等于10的整数 :(d+)(d)px替换成$1.$2rem;
小于10的整数 :(d)px替换成.$1。
简化为三布:
合并1,2 : (d*)(d).(d+)px替换成$1.$2$3rem;
3不变;
合并4,5 : (d*)(d)px替换成$1.$2rem。
没有仔细思考,也没有测试,不知道对不对。
这里可以直接将PX转换成rem,http://520ued.com/tools/rem,希望对你有帮助。
我一直用的这个工具直接px转rem,推荐给大家,http://www.ofmonkey.com/front...