- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习




















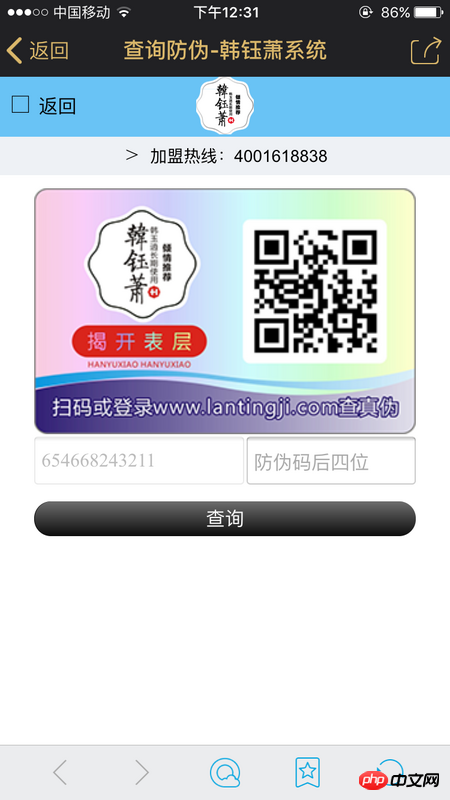
你把锯齿下面的部分设置个margin—top:-1px就行
楼上正解,把花边往下移一点儿
试着清除浮动或者变成块级元素。
1楼说的,做一个外边距。
显而易见的是,背景和锯齿之间有了空隙.
空隙的原因就需要你贴代码出来了.
根据你移动端才有,而PC端没有 的说明, 不负责任的猜测一下
类似REM的计算问题,导致了他俩有了小于1PX的间隙,然后浏览器又把这个渲染为了1PX.
垂直切图,水平平铺

试一下:
font-size:0;