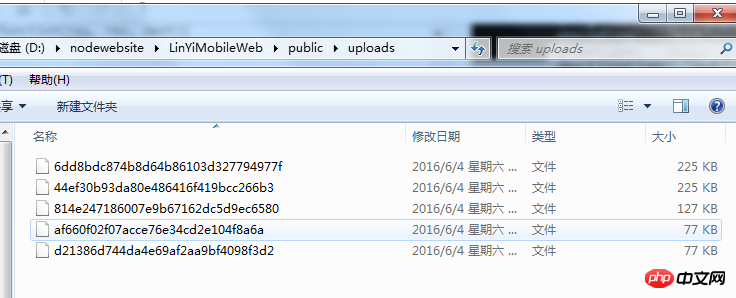
使用 express 中的multer上传文件, 上传的文件没有后缀名
var uploadZoneFile = upload.fields([{
name: 'uploadLittleimg',
maxCount: 1
}, {
name: 'uploadImg',
maxCount: 1
}, {
name: 'uploadVoice',
maxCount: 1
}]);
router.post('/addZone', uploadZoneFile, function(req, res, next){
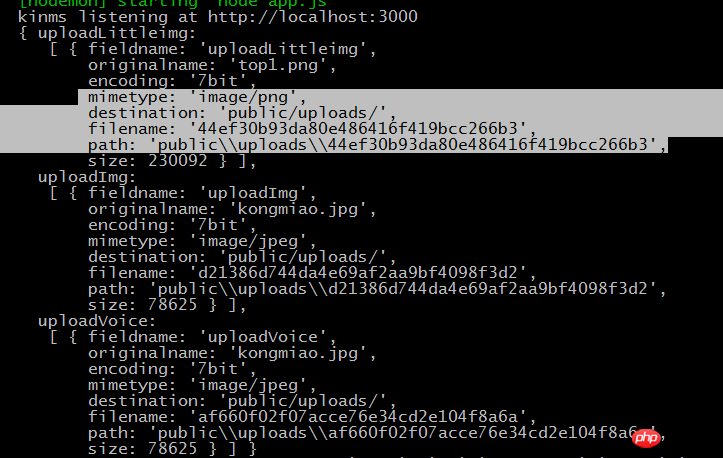
console.log(req.files)
var _uploadLittleimg = req.files.uploadLittleimg;
var _uploadImg = req.files.uploadImg;
var _uploadVoice = req.files.uploadVoice;
if(_uploadLittleimg) req.body.littleimg = "/uploads/" + _uploadLittleimg[0].filename;
if(_uploadImg) req.body.img = "/uploads/" + _uploadImg[0].filename;
if(_uploadVoice) req.body.voice = "/uploads/" + _uploadVoice[0].filename;
next();
}
...

其中有 filename 和 mimetype, 如何把文件后缀名加上去?
去官网看了没有参数做这种操作,
看源码我也很费力, 我还是新手, 求大神指点 谢谢
那你就不能再用
upload.fields了,你得用diskStorage,代码类似: