- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习




















以下答案均来源于StackOverflow,但第一个不记得出处了,没有引用见谅。
建议题主在做所谓的“尝试”之前或者之中进行必要的搜索,碰到小问题都不尝试解决并不可取。
尝试1的解决方案:
在Group样式下的UITableView中加上如下语句可以消除最上面的横条
尝试2&3的解决方案:
只显示包含数据的cell,而不显示多余的表格分割线
引用自StackOverflow上的相关答案
如果只是图片加文字的话(没有cell)用UIScrollview就可以了,有cell的话,把图片和文字放到cell的headerView上,这个要涉及到的一点就是计算文字的高度问题,(可以用Autolayout布局).
滑动 uitableview隐藏导航栏 self.navigationController.hidesBarsOnSwipe = YES;
尝试二与尝试三解决
因为题主使用的UITableView,直接上代码吧。
尝试四解决
疑问的是,即使是图片没有显示出来,既然你设定图片高度为200,那么计算的时候怎么会乱了?
可能原因是
1.你的label高度没有计算正确
2.你的计算代码位置不对。
viewDidAppear中计算的没有代码,所以上面的原因是猜的。
我都用webView..
webView 简单,灵活
这个问题我也困扰了非常非常久。。
最后解决方案是用TableView。
多custom几个不同ID的Cell就行了。
我遇到的问题大概是这样的:
有ABCDE五种Cell。
情况1:要1A+2B+3C+4D+5E;
情况2:要5A+4B+3C+2D+1E;
每个Cell需要填充的数据还不一样。
最后解决方案是,把Cell ID封装成一个数组。在Data Source中根据这个Cell ID的数组来取相对应的Cell,并且填充内容。
至于其他的高度啊分割线啊导航条消失啊什么的都是小问题,请Google。
我现在暂时解决的办法就是“尝试二”。
第一个Cell做为tableHeader,第二个Cell放文字内容。
将Label或是TextView放到第三个Cell中,然后使用自布局,Label和TextView自动扩展。具体实现方法,可以参考这里:
http://www.ifun.cc/blog/2014/02/21/dong-tai-ji-suan-uitableviewcellgao...
(貌似需要翻墙)
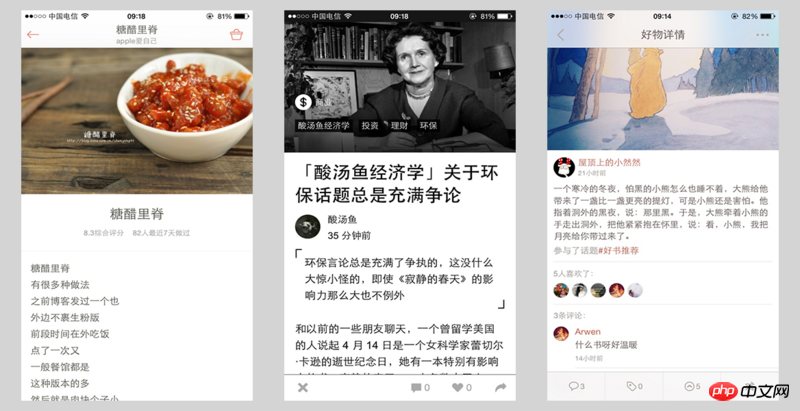
作为左右图,@用家app 的开发者
整个View的整体布局是使用UICollectionView来做的。下面的评论部分使用了UITableView。
因为整个应用是基于MVVC的架构,所以post整体的代码上来会比较杂乱。但是大体的方法就是定义好了View的结构后,自定义cell。这是为了照顾一些复杂的交互,所以才采用原生代码来写。如果确实需要快速开发的时候,用UIWebView来做,开发效率肯定是很高的。不过要做好加载交互的一些效果,保证到良好的用户体验。
最上面的图片用headerview,动态调整下就可以了