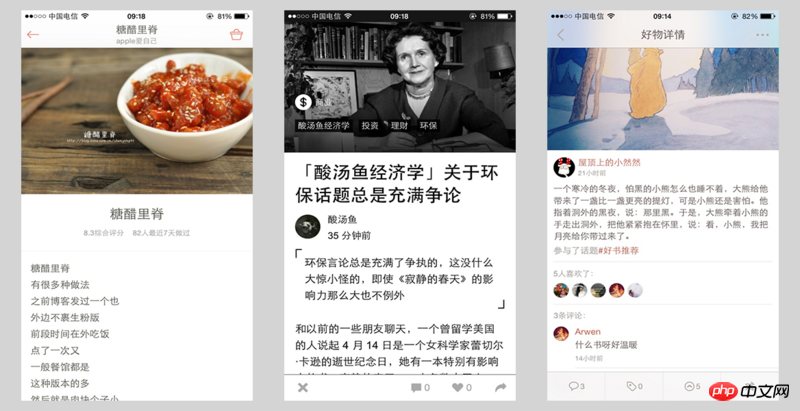
如下面的图所示,要求就是要达成上面一张图,下面可以是各种文字,各种图之类的,然后是可以上下滚动的。

作为详细页面,我想项目是固定的吧,比如,在这个页面中需要展示:
我自己也不知道该如何称呼这种视图,估计应该是UIScrollView吧。然后我自己进行了一些尝试:
我使用UITableView,我最先尝试的是使用使用TableView,然后静态分组的方式,图片可以放到Cell里,但是使用Group后,上面还有一个灰色的条,图片不能顶到导航的边上。所以放弃了。
还是使用UITableView,比如我需要一张图一个大段文字,我建两个Cell,一个放图,一个放文字,但这样之后,在表的最后面,会有大量的没有使用的表格线。也不行。
仍然使用UITableView,然后在表格的顶部插一UIView,再放图在里面。这样也能现实滚动,但下面的空白表仍然是长长的一段。不知如何去除。
使用UIScrollView,手动编码,一个UIImageView,一个UILabel,插到Scroll中去。我把代码贴到了这里:
https://gist.github.com/wwq0327/959200f106e2c4812bd8
这样处理之后,有图有字,也能滚动,但让人郁闷的是图片的高度不对,我原本设置的是200的高,但在模拟器中显示出来是不止的,所以后面的整个scrollView的高度在计算上也会有问题了。
我不清楚这个该如何去实现,只能这样乱尝试了。但结果却不令人满意,在这里提问,希望有做过的朋友能给我一些帮助:
谢谢。
尝试一. 那条线是可以设置高度的,至于图片不能顶到导航栏边上,self.automaticallyAdjustsScrollViewInsets = NO;而且楼上有说,加在header view上挺不错的
尝试二. tableView.tableFooterView = [[UIView alloc]init];搞定
尝试三. 同二
尝试四.代码看不到,不过你直接写死imageView大小,label的大小应该是动态的,最后设置ScrollView的contentSize