- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习





















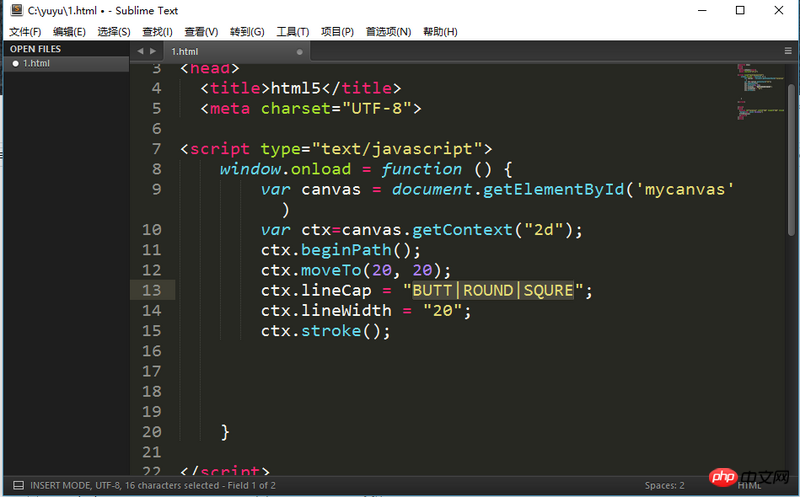
我从开始用sublime开始、就慢慢的不用代码提示功能了、提示出来有的东西很冗余、还要回头去删掉、
sublime的变量和文件的索引不能像webstorm那么强大、所以选择sublime通常是看重他的启动速度、和反应速度
我现在用sublime把自己的手打代码能力练起来了、很多函数名也能记住了
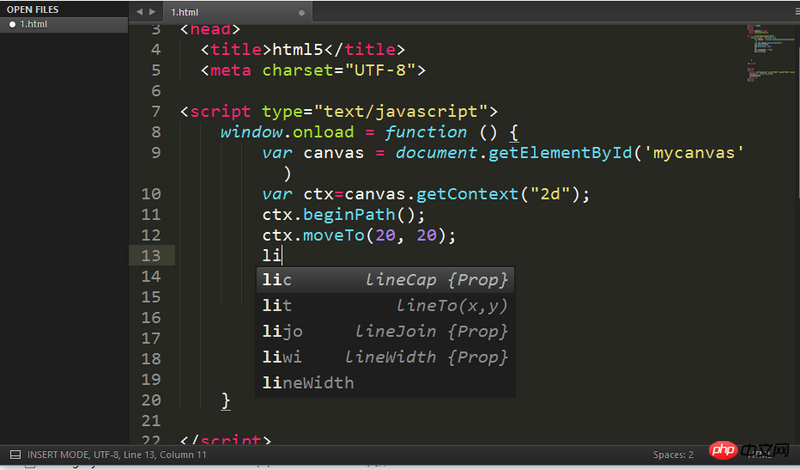
你是选择第一个作为输入结果了吗?这已经提示是个
{prop}, 即属性了,选择这个还会自动附加拥有这个属性的变量。不是有多组可供选择吗,选其他的啊。还有那个
这个不用担心吧,不管是ctx,cxt,xtc还是其他,sublime会智能匹配的。