这是node.js代码
var http = require("http"),
fs = require("fs"),
querystring = require("querystring"),
url = require("url");
http.createServer(function(req,res){
var postdata="";
var query="what";
var pathname = url.parse(req.url).pathname;
req.setEncoding("utf8");
if(pathname=="/"){
var indexPage = fs.readFileSync("表单.html");
res.writeHead(200,{"Content-Type":"text/html"});
res.end(indexPage);
}
if(pathname=="/about"){
req.on("data",function(chunk){
postdata += chunk;
});
req.on("end",function() {
console.log(postdata);
query = querystring.parse(postdata);
console.log(query);
});
res.writeHead(200, {"Content-Type":"text/plain"});
console.log(query.Name);
console.log(query.number);
res.write(query.number+ "and "+query.number);
res.end();
}
else{
res.writeHead(404,{"Content-Type":"text/plain"});
res.end("Can not find the source");
}
}).listen(2000,"127.0.0.1");
console.log("The server is running at port 2000");
这是html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单填写</title>
</head>
<body>
<form action="/about" method="post">
<p> Name: <input type="text" name="Name"></p>
<p>SchoolNumber:<input type="text" name="number"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
执行结果图:


求大神解决 小弟感激不尽
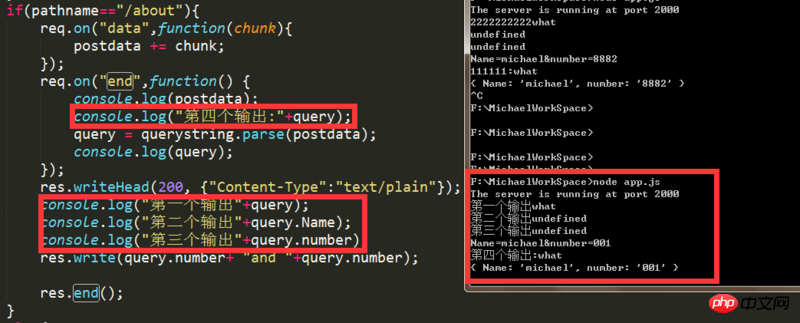
原因分析:回调函数执行顺序的问题, 加点打印信息看看
res.write()那一行返回的是你最开始定义的query并没有执行req.on()里面的操作,而这时的query还是你定义的字符串"what",它不是一个json对象,所以就没有number属性,所以是undefined。
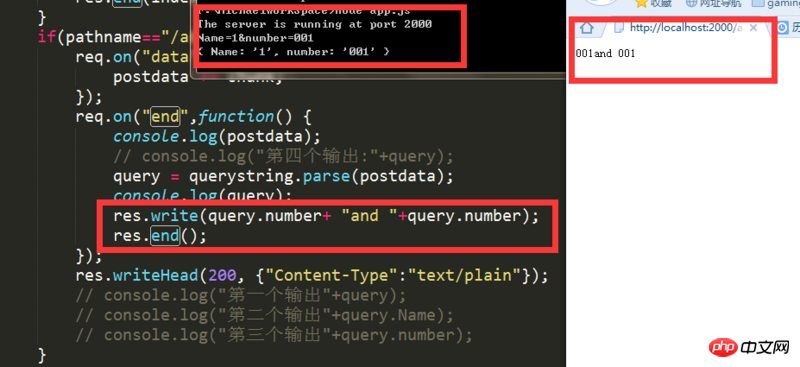
解决方案:你可以把res.write()写在req.on()里面,像这样:
怎么没见你判断请求方法啊?
这个是我之前写的一个示例,你可以参考一下:
mongodb.js的代码需要的话可以在我的github上看一波,其实就是一个简单的评论demo