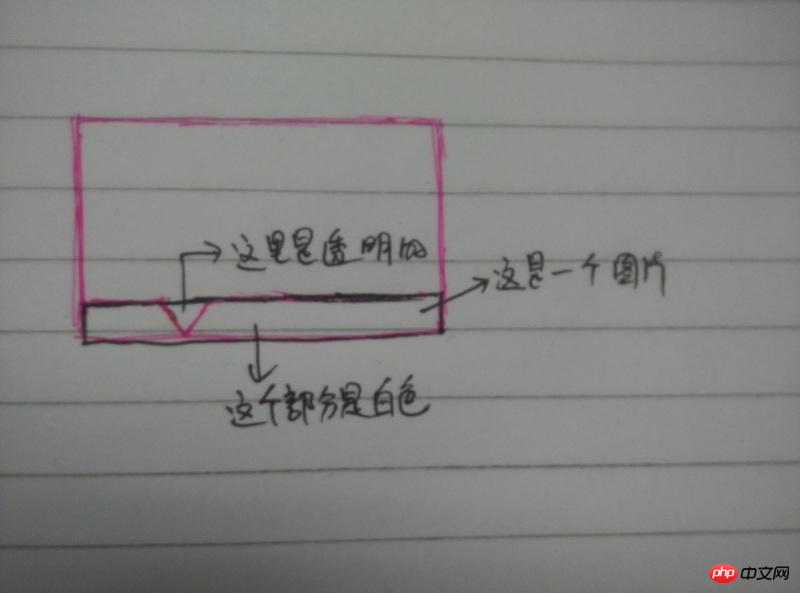
如图:
这个三角形缺口是透明的,请问咋个实现
大家请注意问题的关键,三角形能看见后面的背景
小伙看你根骨奇佳,潜力无限,来学PHP伐。
我之前的做法是在导航栏上弄弄多一行小小几px高的p的全是白色背景被选中的那个背景为一种透明“有缺口白色背景”图片
雷雷
透明的三角形大概是做不出来的。
但你可以做两个白色的梯形,留出中间那个三角形的位置就行了。
用border修饰实现三角形,想要透明用rgba
p{
width: 0; height: 0; border: 10px solid transparent; border-top-color: rgba(0,0,0,0.4)
}
页面地址发出来,研究一下就知道了
同意小U酱的说法,我也只想到这一个办法:
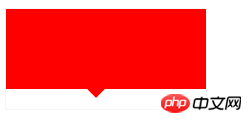
——————————————华丽的分割线———————————————用rotate做出来的效果:
我之前的做法是在导航栏上弄
弄多一行小小几px高的p的全是白色背景
被选中的那个背景为一种透明“有缺口白色背景”图片
雷雷
透明的三角形大概是做不出来的。
但你可以做两个白色的梯形,留出中间那个三角形的位置就行了。
用border修饰实现三角形,想要透明用rgba
p{
}
页面地址发出来,研究一下就知道了
同意小U酱的说法,我也只想到这一个办法:

——————————————华丽的分割线———————————————

用rotate做出来的效果:
雷雷