
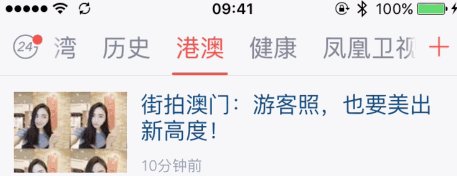
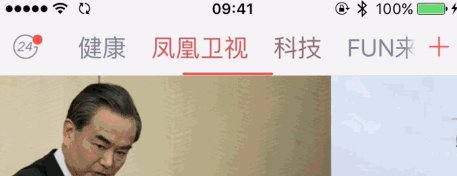
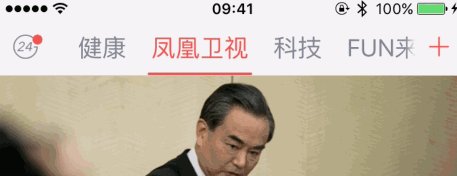
文字颜色渐变我已经做出来了,在- (void)scrollViewDidScroll:(UIScrollView *)scrollView中通过偏移量计算出两个scale,一个递增一个递减,从0~1和从1~0,通过这个scale来动态修改RGB颜色。
这个下划线,在我滚动下面的新闻表格的时候,它会动态的改变frame,偏移的x和宽度。
目前我只是在- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView中,在拖动完成后,加了个动画。
我想做出凤凰新闻这样的效果,下划线可以实时跟随改变,不知各位能提供一下思路吗?折腾好久了T_T
下午看你问题之后写的一个模拟凤凰新闻的 demo。
文章:模拟凤凰新闻 | 更复杂的标签动画 - Swift 实现多个 TableView 的侧滑与切换
项目源码:github 仓库:模拟凤凰新闻首页
可以使用pop,或者自己实现
好吧,自己解决了。
其实是个数学问题。。。
具体demo在github上,有需要的可以看一眼,在

DDNewsViewController.m文件的scrollViewDidScroll方法中。https://github.com/iDvel/DDNews