这里面的代码看不懂什么意思
public class MyListe extends ListView {
private View v;
private int height;
int anxiaY;
int huadongY;
@TargetApi(Build.VERSION_CODES.JELLY_BEAN) public MyListe(Context context, AttributeSet attrs) {
super(context, attrs);
v = View.inflate(context, R.layout.item2, null);
v.measure(0, 0);
height = v.getMeasuredHeight();
v.setPadding(0, -height, 0, 0);
addHeaderView(v);
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB) @Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
anxiaY = (int) ev.getY();
break;
case MotionEvent.ACTION_UP:
setPadding(0, -height, 0, 0);
v.invalidate();
invalidate();
break;
case MotionEvent.ACTION_MOVE:
huadongY = (int) ((ev.getY()-anxiaY)*0.3);
setPadding(0, huadongY-height, 0, 0);
v.invalidate();
invalidate();
break;
}
return super.onTouchEvent(ev);
}
}
不知道你是哪部分没看懂还是都看不懂,这段代码其实并没多复杂,把它分解一下就好理解了。我分两部分说一下。
一是构造器

构造器初始化向listview装载一个headerview,困惑之处可能在于
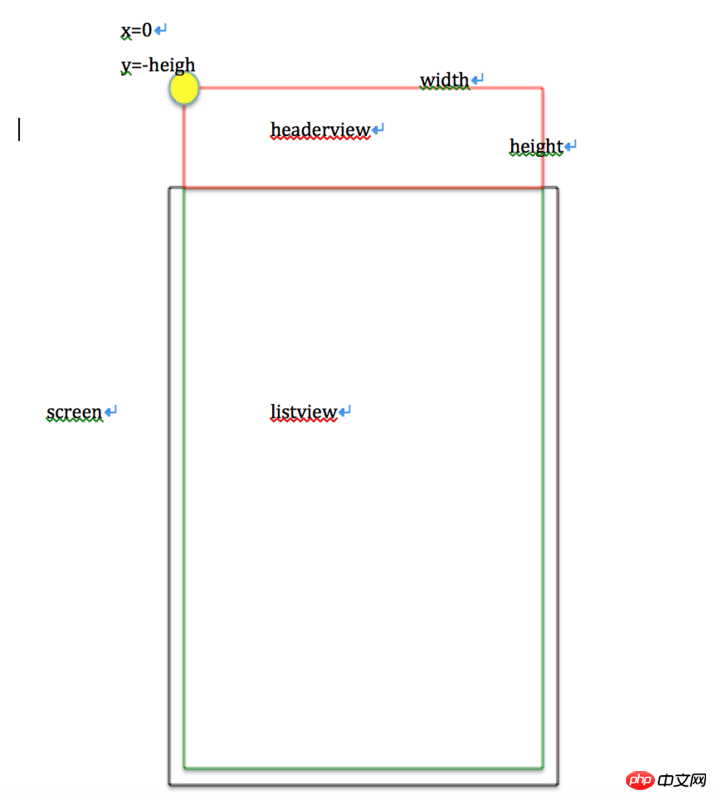
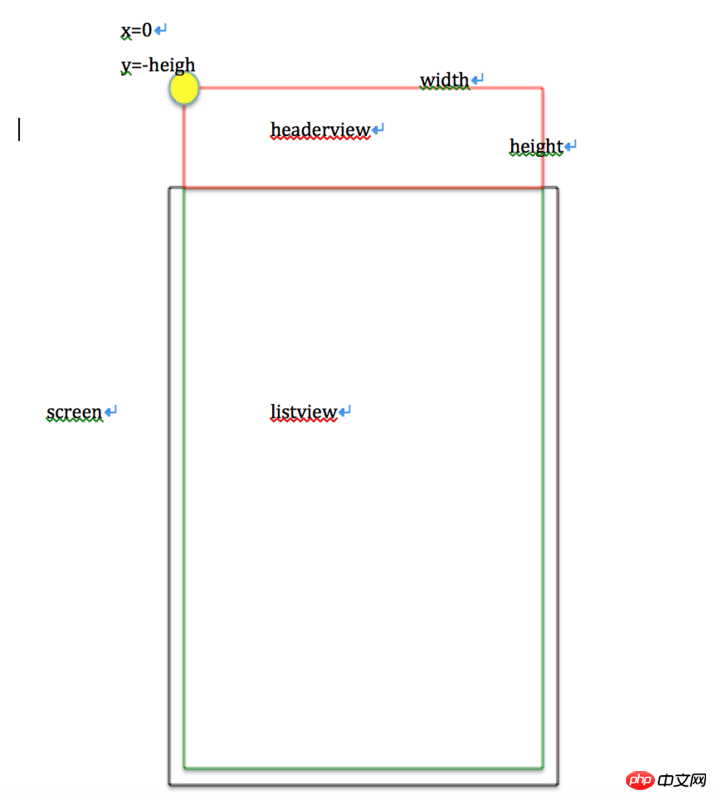
measure和setPadding,一个view加载出来若尚未可见,它的width和height会是-1,所以需要手动调用measure去强制measure一下view的空间占用情况,目的是为了拿到height为setPadding做准备;到了setPadding,参数构成是left, top, right, bottom,传入的是top参数,请看好是-height,在android上,view的位置并非只有屏幕上可见的那点空间,它可以抽象延伸到屏幕外更宽广的区域,所以-height的意思是设置view的左上角的位置为屏幕外height,意思就是让headerview初始化时不显示在屏幕可见范围内,看我画的草图可能好理解一点,草图左上角黄点就是构造器初始化后的坐标示意。measure和setPadding,一个view加载出来若尚未可见,它的width和height会是-1,所以需要手动调用measure去强制measure一下view的空间占用情况,目的是为了拿到height为setPadding做准备;到了setPadding,参数构成是left, top, right, bottom,传入的是top参数,请看好是-height,在android上,view的位置并非只有屏幕上可见的那点空间,它可以抽象延伸到屏幕外更宽广的区域,所以-height的意思是设置view的左上角的位置为屏幕外height,意思就是让headerview初始化时不显示在屏幕可见范围内,看我画的草图可能好理解一点,草图左上角黄点就是构造器初始化后的坐标示意。二是touch事件处理
🎜🎜二是touch事件处理🎜🎜构造器添加的不可见构造器添加的不可见
headerview如何显示?是不是就是改变headerview的paddingTop值就可以了?是的,就是那样!那怎么时候改变,改变多少?是不是就是应该手指在listview上滑动多少就改变多少呢?是的,就是那样,了解这个过程,再看touch事件处理就很好理解了。ACTION_DOWN即手指按下的动作,anxiaY即是按下的点的y坐标,ACTION_MOVE即手指滑动的动作,记录滑动过程手指触点y坐标的变化,和anxiaY值做比较,就得出手指滑动的距离,就可以做下拉动作了,不断的设置headerview的paddingTop值和刷新view,就可以达到headerview跟随手指滑动距离滑入或滑出屏幕了。ACTION_UP即手指触点离开屏幕,停止滑动,这时重新设置paddingTop值为-heightheaderview如何显示?是不是就是改变headerview的paddingTop值就可以了?是的,就是那样!那怎么时候改变,改变多少?是不是就是应该手指在listview上滑动多少就改变多少呢?是的,就是那样,了解这个过程,再看touch事件处理就很好理解了。ACTION_DOWN即手指按下的动作,anxiaY即是按下的点的y坐标,ACTION_MOVE即手指滑动的动作,记录滑动过程手指触点y坐标的变化,和anxiaY值做比较,就得出手指滑动的距离,就可以做下拉动作了,不断的设置headerview的paddingTop值和刷新view,就可以达到headerview跟随手指滑动距离滑入或滑出屏幕了。ACTION_UP即手指触点离开屏幕,停止滑动,这时重新设置paddingTop值为-height,headerview就复位了,整体离开屏幕,回到构造器初始化时的位置,完成整个下拉过程。🎜构造里面过去高度,然后监听Touch事件,更新头部位子