- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习






















雷雷
使用masonry好整,
1、创建一个大View,名字为bigView;
2、创建四个button,添加到bigView当中;
3、使用masonry,
没有太懂你的需求,意思是要让这4个按钮 在 6 和 6P 上的布局比例一样?
可以获取屏幕宽度值width,根据width,加载其他的宽、高、间距等
let width = UIScreen.mainScreen().bounds.width
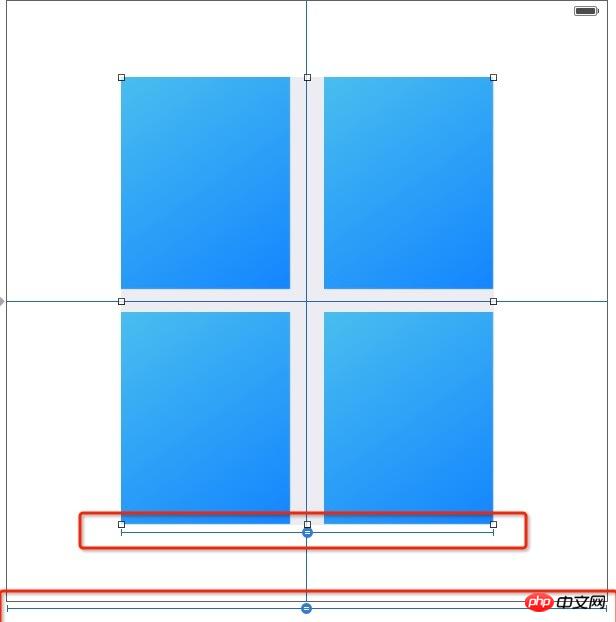
重点是和父视图的比例,如下图: