- 原生基础
- HTML| CSS| HTML5| CSS3| JavaScript
最新推荐
-

30分钟学会网站布局
152542 人学习
最新推荐
-

你的第一行 UNI-APP 代码
5487 人学习
-

Flutter 从头到应用启动
7821 人学习
最新推荐
-

AXURE 9视频教程(适合产品经理交互产品设计UI)
3350 人学习
-

零基础PS视频教程
180660 人学习
-

16天带你入门UI视频教程
48569 人学习
-

PS技巧和切片技巧视频教程
18603 人学习
最新推荐
-

阿里云环境搭建以及项目上线视频教程
40936 人学习
-

计算机网络概述——程序员必须掌握的基础知识
1549 人学习
-

程序员必备教程——HTTP协议讲解
1183 人学习
-

Websocket视频教程
32909 人学习




















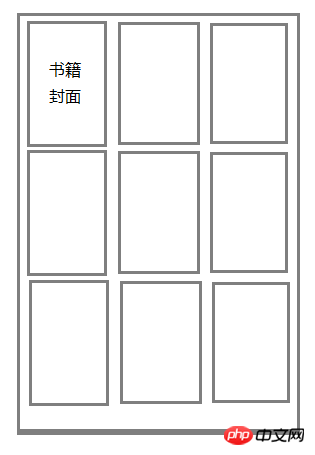
感觉写死的话,得算一下每个封面左右留白的距离,css里面用calc应该可以计算
如果不写死的话,用display:flex应该是最容易实现的
写死的话。。rem适配算不算写死的。
不写死的就楼上说的flex。
写死的话,每本书外面套个宽度33.3%的容器,里面宽度定死了就用margin:auto,用calc可以少套一层容器,还可以用视口单位~
不写死,flex可以实现,百分比宽度和视口单位也可以把