DOM中count和A Controller双向绑定,而A Controller中的count值是从Service中去取的,B Controller可以改变Service中的值。 请问应该怎么实现说B改变Service中的值后DOM也能实时变化呢
走同样的路,发现不同的人生
就楼主说的情况,我说的仔细点,可以分为以下两种情况讨论:
这个时候只需要正常赋值给scope就可以了,因为对象传递的是引用,看例子: html代码:
<p ng-controller="ACtrl"> <p>A Controller:</p> <p>count:{{count.number}}</p> <input ng-model="count.number"/> </p> <p ng-controller="BCtrl"> <p>B Controller:</p> <p>count:{{count.number}}</p> <button ng-click="changeCount()">change Number To 4</button> </p>
service代码:
.service('common', function () { this.obj = {number: 3}; });
controller代码:
.controller('ACtrl', function ($scope, common) { $scope.count = common.obj; }) .controller('BCtrl', function ($scope, common) { $scope.count = common.obj; $scope.changeCount = function () { common.obj.number = 4; } });
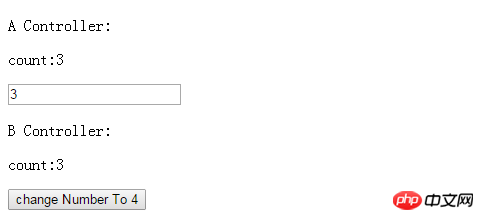
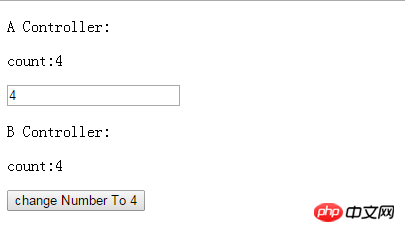
页面效果: 点击change Number To 4按钮后,页面效果: 可以看到数据同步更新了。为什么能够出现这样的效果呢?有两个很重要的原因:
有一点需要注意,当scope,service任意一项改变都会导致另一项发生改变!
当共享的值是基本类型时,通过上面的方法就不能实现了。因为基本类型的赋值传递的是值,不是引用。这个时候两个controller之间进行交互就要通过事件驱动。看代码: html代码:
<p ng-controller="ACtrl"> <p>A Controller:</p> <p>count:{{count}}</p> <input ng-model="count"/> </p> <p ng-controller="BCtrl"> <p>B Controller:</p> <p>count:{{count}}</p> <button ng-click="changeCount()">change Number To 4</button> </p>
.service('common', function () { this.number = 3; });
.controller('ACtrl', function ($scope, common) { $scope.count = common.number; $scope.$on('change', function () { $scope.count = common.number; }); }) .controller('BCtrl', function ($scope, $rootScope, common) { $scope.count = common.number; $scope.changeCount = function () { common.number = 4; $rootScope.$broadcast('change'); } });
页面效果同第一种一样。 平级之间的$emit,$broadcast没法传递事件,固在rootScope上向下广播事件。 以上就是全部了,涉及的东西比较多。 hope help you!
你要看一下service 和 factory 区别,一个是构造的,一个是单例的。如果你用factory,在B中做处理就会影响到A。或者你用广播,angular有做广播的函数。
我理解你想问的是,DOM如何与Scope数据同步?
其实 {{count}}就是一个监视,相当于调用$scope.$watch('count',watchFunc) angular每次更新的时候检测 $scope.count是不是变化,一旦变化就触发watchFunc 具体到你的DOM,watchFunc就是更新textContent 至于angular什么时候更新,ng-click之后,或者$http.get或者 input onblur, 最近看angular,并且模仿实现angular,代码库中有专门解释如何实现绑定的章节
$scope.$watch('count',watchFunc)
就楼主说的情况,我说的仔细点,可以分为以下两种情况讨论:
service共享的值是对象
这个时候只需要正常赋值给scope就可以了,因为对象传递的是引用,看例子:
html代码:
service代码:
controller代码:
页面效果:


点击change Number To 4按钮后,页面效果:
可以看到数据同步更新了。为什么能够出现这样的效果呢?有两个很重要的原因:
有一点需要注意,当scope,service任意一项改变都会导致另一项发生改变!
service共享的值是基本类型
当共享的值是基本类型时,通过上面的方法就不能实现了。因为基本类型的赋值传递的是值,不是引用。这个时候两个controller之间进行交互就要通过事件驱动。看代码:
html代码:
service代码:
controller代码:
页面效果同第一种一样。
平级之间的$emit,$broadcast没法传递事件,固在rootScope上向下广播事件。
以上就是全部了,涉及的东西比较多。
hope help you!
你要看一下service 和 factory 区别,一个是构造的,一个是单例的。如果你用factory,在B中做处理就会影响到A。或者你用广播,angular有做广播的函数。
我理解你想问的是,DOM如何与Scope数据同步?
其实 {{count}}就是一个监视,相当于调用
$scope.$watch('count',watchFunc)angular每次更新的时候检测 $scope.count是不是变化,一旦变化就触发watchFunc
具体到你的DOM,watchFunc就是更新textContent
至于angular什么时候更新,ng-click之后,或者$http.get或者 input onblur,
最近看angular,并且模仿实现angular,代码库中有专门解释如何实现绑定的章节