在自定义的service里面用$http获取本地的json文件的数据。请求能成功,但在controller里面拿不到数据。
打断点的时候,看到数据是空的。页面刷新完却有数据。是什么原因?
自定义service的代码:
blogModule.service('blogData', ['$http', '$q',
function ($http, $q) {
var service = {
returnedData: {},
dataLoaded: {},
getData: function (forceRefresh) {
var dfd = $q.defer();
if (!service.dataLoaded.genericData || forceRefresh) {
$http.get('../app/db.json')
.then(function success(data) {
angular.copy(data.data, service.returnedData);
service.dataLoaded.genericData = true;
dfd.resolve(service.returnedData);
})
} else {
dfd.resolve(service.returnedData);
}
return dfd.promise();
},
addSomeData: function (someDataToAdd) {
$http.post('../app/db.json', someDataToAdd)
.then(function success(data) {
service.getData(true);
})
}
};
service.getData();
return service;
}
]);controller里面的代码:
blogModule.controller('blogController', ['$scope', '$routeParams', '$location', 'blogData',
function ($scope, $routeParams, $location, blogData) {
var getBlogData = blogData.returnedData;
var titles = $scope.titles = getBlogData.titles;
console.log(blogData);
console.log(titles);
}
]);需要请求的json数据:
{
"titles": [
{
"title": "入门笔记",
"source": "_post/入门笔记.html",
"date": "201512",
"categories": [
"笔记",
"小事记"
],
"tags": [
"笔记",
"小事记"
]
},
{
"title": "入门笔记2",
"source": "_post/入门笔记2.html",
"date": "201512",
"categories": [
"基础",
"日常"
],
"tags": [
"基础",
"日常"
]
}
]
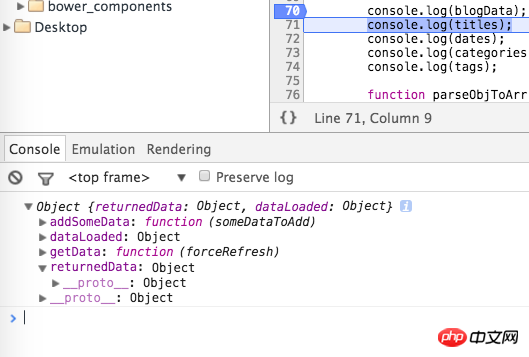
}打断点是的console.log

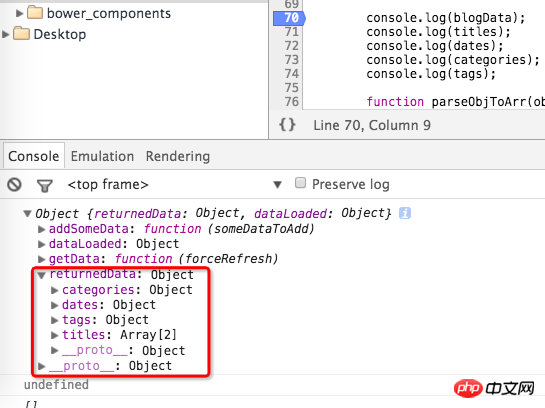
页面重刷完之后是

为什么controller里面拿不到数据?是不是因为异步的原因?
异步调用的问题
你执行service.getData()后
service.returnedData值还是空的~~~
还有service.getData()为什么要在service调用呢,
services应该是由其他模块调用的,在其它模块不需要数据的时候你去加载数据有什么意义
是要预加载么?
1.你在service代码中写的service名是requestData,controller中写的却是blogData。不知道是不是这个原因。
2.如果是在自定义Service中使用$http的话,需要把$http和then部分拆开,在控制器代码先后调用。
也就是说,controller里面至少要写成这样:
requestData.getData().then(回调函数)
建议把回调函数的部分也封装到你的自定义service中