想用Angular的路由里面监听url变化来获取不同的ejs模版,但是当url一变化express的路由也会作出反应,想问下该怎么做才能在url变成/phone时不进入express的路由。
public/javascript/app.js
angular.module('ngApp',[])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/', {templateUrl: 'pages/index',controller: 'PhoneListCtrl'})
.when(('/phone', {templateUrl: 'pages/phone-detail',controller: 'PhoneDetCtrl'}))
.otherwise({redirectTo: '/'})
}])
routes/index.js
var express = reqsuire('express');
var router = express.Router();
router.get('/pages/phone-detail', function(req, res, next) {
res.render("phone-detail", {title: '艾希'});
})
module.exports = router;
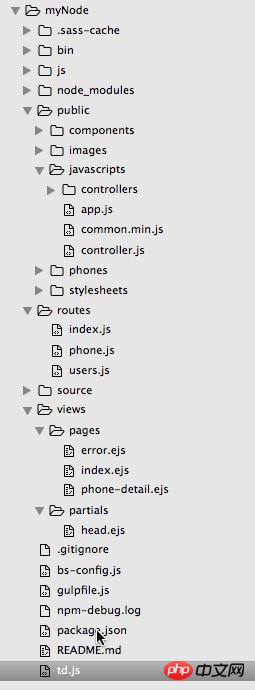
下面图片是结构,模版都在view/pages下

两个问题
1.angularjs和ejs怎么想都感觉重复了,用angularjs的话就可以使用html+ajax方式,用ejs就可以使用ejs+ajax,说起来不用两个都用。
2.按说两个都用,angularjs的route设置,加载的页面是将子页面异步加载到父页面的
<ng-view>中的,而ejs是整个浏览器窗口的渲染,相当于跳页面了,确实会有冲突。我暂时能想到的解决方法是,主页面用ejs跳转,子页面采用ng-route进行异步加载,但是缺点就是在ejs和angular的route设置中不能设置otherwise。