请教大神两个问题
1、有关于ng-option中选取json的下拉项,让select下拉框的选项是grade.json中的每一组的cname。我写的“a.cname for a in gradejson”无法让下拉框每列显示cname
html中的select如下:
<select ng-model="seleted"
ng-options="a.cname for a in gradejson">
<option value="">请选择科目</option>
</select>对应的controller如下:
function($rootScope,$location,$scope,$http) {
$http.get("grade.json")
.success(function(data){
$scope.gradejson=data;
$scope.salesData=gradejson.salesData;
$scope.seleted='';
});grade.json如下:
[
{
"cname": "总成绩",
"score": "490",
"salesData":[
{"scoredomain":80,"student_name": 80,"subject_scores": 16,"subject_scores2":14},
{"scoredomain":85,"student_name": 85,"subject_scores": 25,"subject_scores2":10}
]
},
{
"cname": "计算机网络",
"score": "90",
"salesData":[
{"scoredomain":90,"student_name": 90,"subject_scores": 24,"subject_scores2":7},
{"scoredomain":95,"student_name": 95,"subject_scores": 5,"subject_scores2":1}
]
}
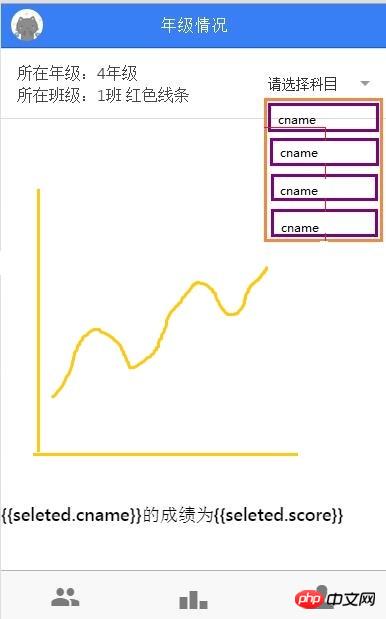
]下图的下拉框是现在无法显示每列cname的状况。。

2、请大神们看第二个问题啊,略难,困扰好几天了。
在上个图里是无法显示directive画的图的情况(应该是作用域的问题)
每次选择一个cname,图中的数据变为cname同组的salesData画的图,画图形的指令在directive中的指令画的。可是指令作用域不知道如何写出来。。
html中的如下:
<p linear-chart chart-data={{seleted.salesData}} ></p>
<h4>{{seleted.cname}}的成绩为{{seleted.score}}</h4>directive.js 的指令如下:
angular.module('myApp.directives',[])
.directive('linearChart',function($window){
return {
restrict:'EA',
template:"<svg width='350' height='350'></svg>",
scope:{
chartData:'=chartData'
},
link: function(scope, elem, attrs){
scope.$watch('chartData',function(newData,oldData){
if(!newData) return ;
drawLineChart(newData);
});
var salesDataToPlot=scope[attrs.chartData];
console.log(salesDataToPlot);
var rawSvg=elem.find('svg');
var svg = d3.select(rawSvg[0]);
function setChartParameters(){
xScale = d3.scale.linear()
.domain([salesDataToPlot[0].scoredomain,
salesDataToPlot[salesDataToPlot.length-1].scoredomain])
.range([padding + 5, rawSvg.attr("width") - padding]);
yScale = d3.scale.linear()
.domain([0, d3.max(salesDataToPlot, function (d) {
return d.subject_scores;
})])
。。。报错如下:

请大神赐予我力量吧!!我的描述是否大神能看懂?不懂请使劲戳我。
关于第一个问题,可以看看这里,或许对你有帮助。
第一个问题,你的代码没有问题啊,demo在这里plunker
html 应该这么写:
<select ng-model="seleted" ng-options="a.cname for a in gradejson" >
<option value="">请选择科目</option>
</select>
控制器应该这么写:
$scope.seleted='';
$http.get("grade.json")
.success(function(data){
$scope.gradejson=data;});
.error(function(data){});