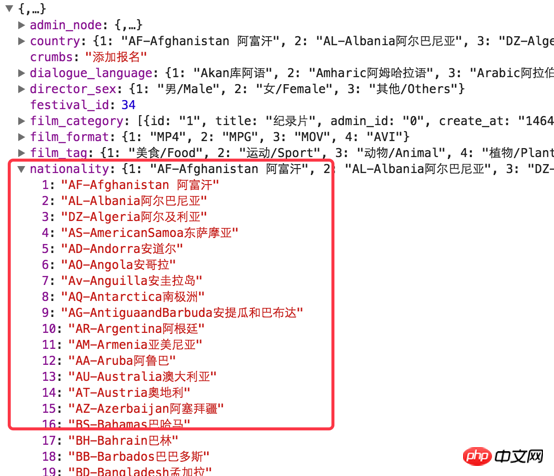
数据是这样的

那我如果用ng-option怎么循环出来这些数据
现在代码是这样的:
<p class="am-form-group">
<label class="am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right">导演国籍:</label>
<p class="am-u-sm-9 am-u-md-9 am-u-lg-10">
<select id="direct-country" class="am-radius max-width-250" ng-model="selected_cn_0" name="film[nationality]">
<option value="{{$index}}" ng-repeat="country in countrys_0">{{country}}</option>
</select>
<span class="am-form-caret"></span>
</p>
</p>
控制器:
$scope.countrys_1 = data.nationality;
$scope.selected_cn_1 = data.nationality[46];
我想让option的value是 下标,不知道怎么改,默认显示为第46条数据的值
html:
js
ng-options的用法
雷雷
转换为数字
雷雷