微信小程序开发文档
/ 微信小程序表单组件单选框 radio
微信小程序表单组件单选框 radio
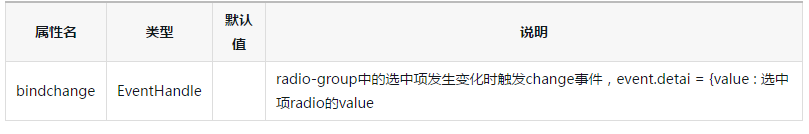
radio-group
单选群组,内部由多个radio组成
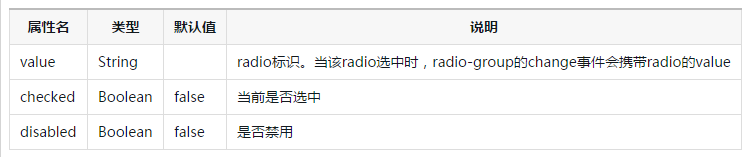
radio
单选项目

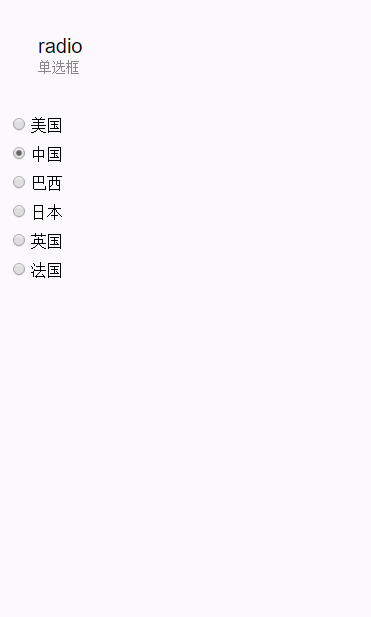
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for-items="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</radio-group>Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
radioChange: function(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
}
})