
最新下载
梦幻水族馆
少女前线
星之翼
小花仙精灵乐园
餐厅萌物语
山河旅探
恋与制作人
最强大脑3
异尘:达米拉
少年西游记2
24小时阅读排行榜
- 1 为什么我在 Hugo 博客中插入图片时出现 404 错误?
- 2 dsetup16.dll - 什么是 dsetup16.dll?
- 3 dtrsve.dll - 什么是 dtrsve.dll?
- 4 dxcodex.ocx - 什么是 dxcodex.ocx?
- 5 修改共享对象时 std::shared_ptr 是线程安全的吗?
- 6 dsbho_02.dll - 什么是 dsbho_02.dll?
- 7 将 Java 应用程序的启动时间和内存占用量减少最多的策略
- 8 为什么我的 MySQL 事件创建失败并显示“您的 SQL 语法有错误”?
- 9 为什么我的 Sass 文件抛出“无效 CSS:预期表达式”错误?
- 10 为什么我的没有按预期缩小?它似乎有一个不可移除的 min-width: min-content 问题。
- 11 dwin0008.dll - 什么是 dwin0008.dll?
- 12 Java 中静态和非静态嵌套类的主要区别是什么?
- 13 X帝国价格飙升至新ATH:这是你应该知道的
- 14 dwpp.dll - 什么是 dwpp.dll?
- 15 为什么我的Go接口方法返回类型会导致编译错误?
最新教程
-
- 国外Web开发全栈课程全集
- 1714 2024-04-24
-
- Go语言实战之 GraphQL
- 1997 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3415 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2946 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1801 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2614 2024-03-29
js代码
<script type="text/javascript" src="js/superTables.js"></script>
<script type="text/javascript">
//此处调用superTables.js里需要的函数
window.onload=function(){
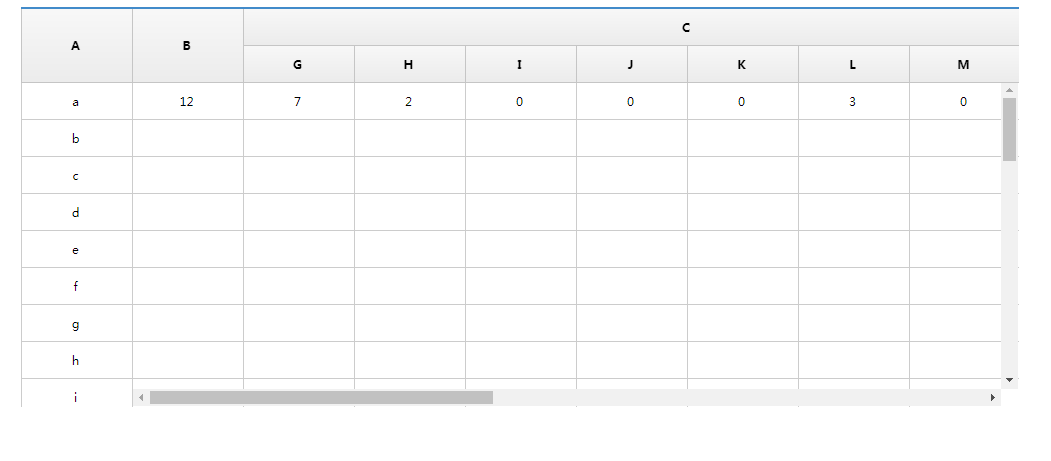
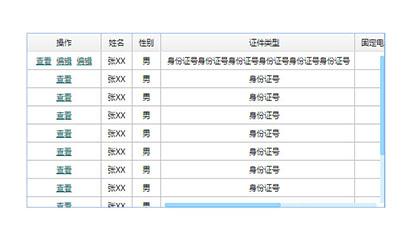
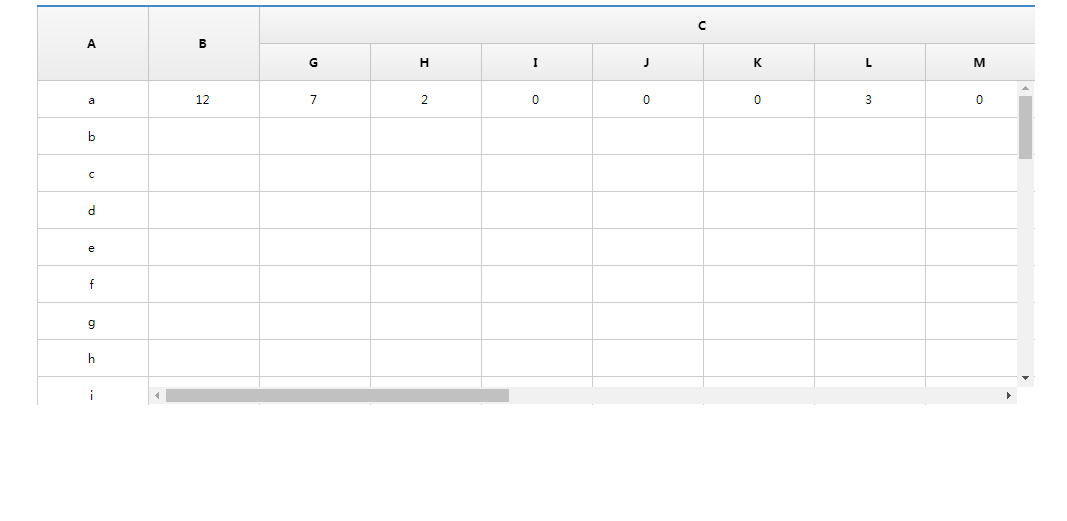
new superTable("demoTable", {cssSkin : "sDefault",
fixedCols : 1, //固定几列
headerRows :2, //头部固定行数
onStart : function () {
this.start = new Date();
},
onFinish : function () {
}
});
$("#div_container").css("width","1000px");//这个宽度是容器宽度,不同容器宽度不同
$(".fakeContainer").css("height","400px");//这个高度是整个table可视区域的高度,不同情况高度不同
//.sData是调用superTables.js之后页面自己生成的 这块就是出现滚动条 达成锁定表头和列的效果
$(".sData").css("width","885px");//这块的宽度是用$("#div_container")的宽度减去锁定的列的宽度
$(".sData").css("height","325px");//这块的高度是用$("#div_container")的高度减去锁定的表头的高度
//目前谷歌 ie8+ 360浏览器均没问题 有些细小的东西要根据项目需求改
//有兼容问题的话可以在下面判断浏览器的方法里写
if(navigator.appName == "Microsoft Internet Explorer" && navigator.appVersion.match(/9./i)=="9.")
{//alert("IE 9.0");
}else if (!!window.ActiveXObject || "ActiveXObject" in window){//alert("IE 10");
}else{//其他浏览器
//alert("其他浏览器");
}
}
</script>
Jquery是网页编程所需的重要技术之一。Jquery是继prototype之后又一个优秀的Javascrīpt框架,它是轻量级的js库,它兼容CSS3,还兼容各种浏览器。jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。