最新下载
梦幻水族馆
少女前线
星之翼
小花仙精灵乐园
餐厅萌物语
山河旅探
恋与制作人
最强大脑3
异尘:达米拉
少年西游记2
24小时阅读排行榜
- 1 如何在可调整大小的文本元素中实现省略号截断?
- 2 diskmsg.dll - 什么是 diskmsg.dll?
- 3 dialupmanager.dll - 什么是 dialupmanager.dll?
- 4 diagrpt.dll - 什么是 diagrpt.dll?
- 5 为什么具有缓入缓出功能的 CSS 过渡在悬停时表现平稳,但在鼠标移开时表现突然?
- 6 dicrhash.dll - 什么是 dicrhash.dll?
- 7 Spring中如何将依赖注入到自实例化对象中?
- 8 为什么 PHP 在添加和连接整数时会回显“2”?
- 9 为什么我的 Java 应用程序使用 GMT 而不是操作系统时区,如何修复它?
- 10 如何在 Java 中有效 Ping HTTP URL:综合指南
- 11 为什么我的`std::fstream`创建文件失败?
- 12 如何使用“class”属性绑定到 UI5 XML 视图中的 CSS 类?
- 13 为什么局部变量的紧急恢复不会改变 Go 中的返回值?
- 14 digiconf.dll - 什么是 digiconf.dll?
- 15 如何从现有的 PHP 类生成 UML 图?
最新教程
-
- 国外Web开发全栈课程全集
- 1651 2024-04-24
-
- Go语言实战之 GraphQL
- 1925 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3344 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2878 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2564 2024-03-29
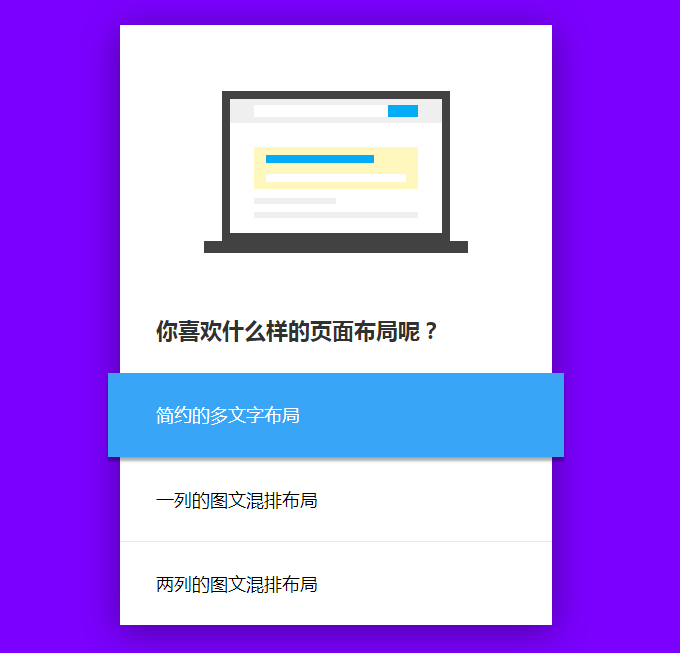
这是一款个性创意的css3鼠标悬停文字标题切换对应内容代码,交互切换效果非常棒,还有动画特效,可用于问答展示。
<title>css3鼠标悬停文字标题切换对应内容代码</title>
<link type="text/css" rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="demo">
<div class="demo__content">
<h2 class="demo__heading">你喜欢什么样的页面布局呢?</h2>
<div class="demo__elems">
<div class="demo__elem demo__elem-1">简约的多文字布局</div>
<div class="demo__elem demo__elem-2">一列的图文混排布局</div>
<div class="demo__elem demo__elem-3">两列的图文混排布局</div>
<span class="demo__hover demo__hover-1"></span>
<span class="demo__hover demo__hover-2"></span>
<span class="demo__hover demo__hover-3"></span>
<div class="demo__highlighter">
<div class="demo__elems">
<div class="demo__elem">简约的多文字布局</div>
<div class="demo__elem">一列的图文混排布局</div>
<div class="demo__elem">两列的图文混排布局</div>
</div>