更多>
最新下载
梦幻水族馆
《奇幻水族馆》是一款奇幻冒险游戏,让玩家探索神秘的海底世界。在这个充满想象力的水族馆中,玩家将扮演水族馆管理员的角色,通过管理和照顾各种神奇生物来体验奇幻世界的乐趣。游戏特色: 生物多样:水族箱里生活着各种奇幻生物,比如神秘的水晶鱼、光芒美人鱼等,每种生物都有独特的外观和特性。互动:玩家可以与水族箱中的生物互动、喂食、玩耍,甚至执行任务让生物离你更近。装饰施工:可以根据自己的喜好装饰水族箱,定制
0
2024-05-08
少女前线
《少女前线》是一款由SUNBORN Games开发的战略角色扮演游戏。在这个未来世界中,人类与机器人少女战斗着,你将扮演指挥官,带领独特的机器人少女部队展开一系列惊心动魄的战斗。游戏特色:庞大的机器人少女阵营:收集并培养各种不同风格和能力的机器人少女,打造属于你自己的最强队伍。深入的剧情设定:与机器人少女们展开交流并深入了解她们的故事背景,在战斗中为她们提供支持和鼓舞。精美的战斗画面:享受华丽的战
832
2024-05-06
星之翼
《星之翼》是一款将机甲美少女元素与经典GVG格斗玩法完美融合的3D竞技游戏。游戏中,玩家将操纵拥有强大战力的机甲美少女,在热血沸腾的战场上,展开激烈的1V1、2V2对战,感受无与伦比的竞技魅力。游戏通过高精度的3D建模技术,呈现出绚丽的画面效果。每台机甲都独具匠心,细腻刻画了充满科技感的机械构造与少女的柔美身姿,仿佛是一部活跃在掌间的动画大片。美少女驾驶员则各具魅力,不同的性格特点通过语音和动作得
521
2024-05-06
小花仙精灵乐园
《小花仙精灵乐园》是一款充满童趣和魔法的休闲游戏,为广大玩家带来美好的游戏体验。在游戏中,你将会扮演一位小花仙,与其他玩家一起进入精灵乐园,展开充满惊喜的冒险之旅。游戏特色:全新的魔法冒险:在更加精致的画面下,享受全新的精灵乐园冒险。精美的游戏画面:游戏中采用了3D最新技术,打造了唯美的游戏画面,让玩家感受到全新的视觉震撼。各种各样的活动:在游戏中,玩家可以参加各种各样的活动,获得大量游戏奖励。丰
703
2024-05-06
餐厅萌物语
《餐厅萌物语》是一款可爱的餐厅经营模拟游戏。在这个游戏中,你将扮演一位年轻的餐厅老板,通过经营和管理餐厅,迎接一群可爱的萌物顾客,打造出一家独特而繁忙的餐厅。游戏特色:可爱的萌物顾客:游戏中有各种可爱的动物人物作为顾客,每个动物都有自己的喜好和需求,你需要根据他们的喜好来提供最合适的菜品。自定义餐厅:从装修到家具摆设,你可以根据自己的喜好和创意来打造独特的餐厅,吸引更多的顾客。多样化的菜单:游戏中
574
2024-05-05
山河旅探
《山河旅探》游戏介绍《山河旅探》是一款引人入胜的剧情向国风本格推理探案游戏。这款游戏巧妙地将传统的中国文化元素与经典的推理探案玩法相结合,为玩家呈现出一个充满神秘与惊奇的游戏世界。在游戏中,玩家将扮演一名天才少年侦探,穿梭于山河之间,探索各种扑朔迷离的案件。每个案件都经过精心设计,充满悬疑与挑战,需要玩家运用智慧与观察力,收集线索,推理出真相。游戏的画面风格独特,采用了唯美的国风画风,将古代中国的
946
2024-05-05
恋与制作人
《恋与制作人》是一款由Elex开发的女性向手机游戏,是一款恋爱养成类型的游戏。在这款游戏中,你将扮演一名制作人,和四位各具特色的男主角展开一段浪漫之旅。游戏特色:真人配音,还原最真实的剧情体验。丰富的游戏剧情,跌宕起伏的情感故事,让你身临其境。完美还原了AR游戏的操作,让你更好地享受游戏乐趣。独具特色的游戏玩法让你更加深入了解男主角,体验不一样的恋爱。通过任务和活动赚取道具,使用道具提升男主角属性
519
2024-05-04
最强大脑3
《最强大脑3》是一款刺激有趣的智力竞技游戏,挑战你的大脑极限,展现你的智慧与技巧。在这个游戏中,玩家将面对各种脑力挑战,包括解密、推理、记忆等多种题材,让你的大脑得到全方位的锻炼。游戏特色:多样化的挑战题材,涵盖解密、推理、记忆等多个领域,保证你不会感到无聊。丰富的关卡设计,难度逐渐增加,挑战你的智商极限。多种游戏模式可供选择,单人挑战、多人对战,让你与好友一同比拼智商。精美的画面设计和音效,营造
869
2024-05-04
异尘:达米拉
《异尘:达米拉》游戏介绍《异尘:达米拉》是一款引人入胜的全3D异星轻科幻御宅塔防游戏。在这个游戏中,玩家将扮演阿图姆号的长官,肩负起延续人类希望的重任,带领一群充满朝气和活力的「新生」少女,踏上神秘的达米拉星,探索这颗绿色异星的一切。游戏以独特的科幻设定和精美的3D画面为玩家呈现了一个充满未知和挑战的异星世界。在这片神秘的土地上,玩家需要带领少女们建立坚固的防御工事,抵御来自异星的威胁,同时还需要
254
2024-05-03
少年西游记2
《少年西游记2》游戏介绍踏入《少年西游记2》的世界,就是踏入了一个瑰丽奇幻、充满东方韵味的工业朋克冒险之旅。这款游戏作为少年系卡牌的最新力作,将国潮元素与朋克风格完美融合,为玩家呈现出一个前所未有的西游世界。首先,游戏的画风独具匠心。设计师们巧妙地将传统的国画、版画技法与现代朋克元素相结合,使得每一个角色、每一个场景都充满了浓厚的东方韵味和前卫的朋克气息。玩家仿佛置身于一个融合了古典与现代、东方与
951
2024-05-03
24小时阅读排行榜
- 1 Two Bitcoin Whales Acquire $142M Worth of BTC, Signaling Growing Investor Demand after Donald Trump's Win
- 2 如何在 Mac OS X 10.10 中设置 GOPATH?
- 3 dskrfuoui.dll - 什么是 dskrfuoui.dll?
- 4 如何使用 PHP 可靠地 Ping 一个 IP 地址?
- 5 如何检索绑定到 jQuery 元素的事件处理程序列表?
- 6 如何在 Go(Golang)中创建全局热键?
- 7 为什么转发引用和右值引用在 C 中共享相同的语法?
- 8 C 中的“override”关键字是否不仅仅是重写方法的语法糖?
- 9 如何在 Golang 中使用自定义日期格式解组 time.Time 类型的 XML 字段?
- 10 如何准确计算 Java 进程可用的可用内存?
- 11 dsrdr20(ver_2).dll - 什么是 dsrdr20(ver_2).dll?
- 12 如何将一个div分成两部分,其中一个div占用剩余空间?
- 13 如何对 Java 集合进行排序:比较器、可比较和 Lambda 表达式?
- 14 dtbible.dll - 什么是 dtbible.dll?
- 15 如何检查和修改 Go 反向代理中的响应正文?
更多>
最新教程
-
- 国外Web开发全栈课程全集
- 1710 2024-04-24
-
- Go语言实战之 GraphQL
- 1992 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3409 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2937 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1796 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2609 2024-03-29
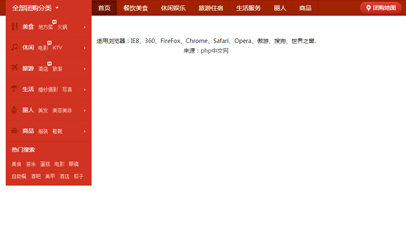
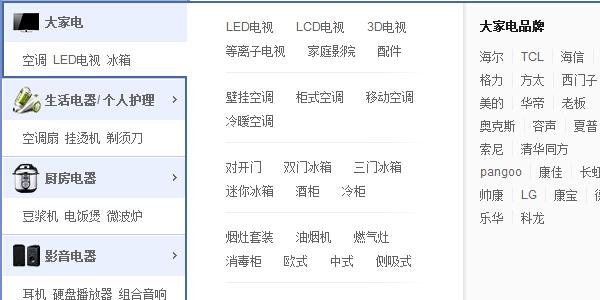
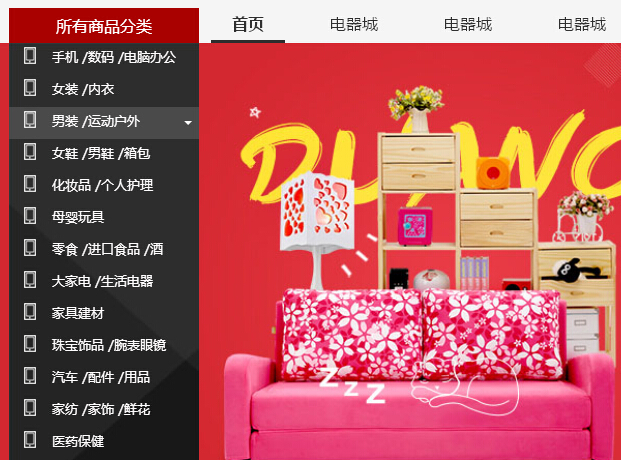
CSS的商城网站常用左侧分类下拉导航菜单代码
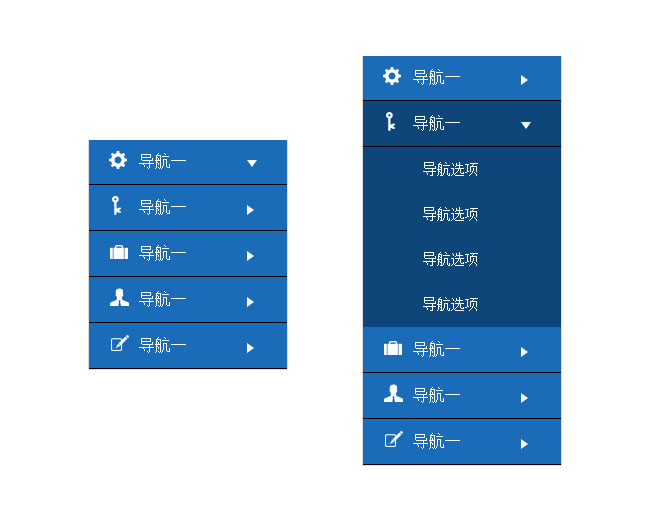
商城网站常用箭头分类导航菜单代码
<风格>
* { 边距:0;填充:0; }
主体{边距:0;填充:0;文本装饰:无;字体大小:14px; }
li { 列表样式:无; }
.menu { 宽度:1000px;高度:600 像素;边距:30px 自动;背景颜色:#ececec; }
.menu .menuTop { 背景颜色:#F10215;颜色:#fff;宽度:140px;高度:40px;左内边距:20px;行高:40px;光标:指针; }
.menu ul { 宽度:160px;背景颜色:#fff;边框:2px实线#F10215;框大小:边框框;位置:相对; }
.menu ul li { 高度:30px;左内边距:8px;文本对齐:左对齐;行高:30px;字体大小:13px;背景:url(image/1.png)无重复右; z 索引:2; }
.menu ul li a { 颜色:#7070770; }
.menu ul li a:hover { 颜色:红色;文本装饰:下划线;光标:指针; }
.menu ul li:hover { border: 1pxsolid #DDD;右边界:0;背景图像:无; }
.menu ul li:hover .submenu { 显示:块; }
.menu ul li:悬停跨度{宽度:30px;高度:30px;显示:内联块;背景颜色:#FFF;浮动:右; z 索引:100;位置:相对; }
.menu ul li .submenu { 位置:绝对;左:146 像素;顶部:0;宽度:720px;高度:300px;边框:1px实心#DDD;框阴影:0 0 8px #DDD; -moz-box-shadow:0 0 8px #DDD; -webkit-box-shadow: 0 0 8px #DDD;背景颜色:#FFF; z 索引:3;显示:无; }
.menu ul li .submenu .subleft { 左边距:0px;宽度:400px;高度:300px;向左飘浮;内边距:5px; }
.menu ul li .submenu .subleft dl { 溢出:隐藏;边框底部:1px实心#D1D1D1;内边距:10px 0; }
.menu ul li .submenu .subleft dl dt { float: left;高度:22px;行高:22px;右边距:10px;字体粗细:粗体;颜色:#707070;字体大小:12px;光标:指针; }
.menu ul li .submenu .subleft dl dd { }
.menu ul li .submenu .subleft dl dd a { 显示:块;向左飘浮;左边框:1px 实线#707070;内边距:0 5px;颜色:#707070;高度:14px;行高:14px;边距:3px 0;字体大小:11px; }
.menu ul li .submenu .subright { 宽度:310px;高度:300px;背景颜色:蓝色;向左飘浮; }
</风格>
</头>
;
<ul>
<li> <a herf="javascript:;">一级标题 1</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题111</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
</div>
<div class="subright" style="background-color: antiquewhite"> </div>
</div>
</li>
<li> <a herf="javascript:;">一级标题 2</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题222</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题2</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:aquamarine"> </div>
</li>
<li> <a herf="javascript:;">一级标题 3</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题333</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题3</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:cadetblue"> </div>
</li>
<li> <a herf="javascript:;">一级标题 4</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题444</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题4</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:darkgrey"> </div>
</li>
<li> <a herf="javascript:;">一级标题 5</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题555</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题5</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:darkseagreen"> </div>
</li>
<li> <a herf="javascript:;">一级标题 6</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题666</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题6</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:lavender"> </div>
</li>
<li> <a herf="javascript:;">一级标题 7</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题777</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题7</a> </dd>
</dl>
</div>
<div class="subright"> </div>
</li>
<li> <a herf="javascript:;">一级标题 8</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题888</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题8</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:lightseagreen"> </div>
</li>
<li> <a herf="javascript:;">一级标题 9</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题999</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题9</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:mistyrose"> </div>
</li>
<li> <a herf="javascript:;">一级标题 10</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题1010</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题10</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:salmon"> </div>
</li>
</ul>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>

<头>
<元字符集=“UTF-8”>
<风格>
* { 边距:0;填充:0; }
主体{边距:0;填充:0;文本装饰:无;字体大小:14px; }
li { 列表样式:无; }
.menu { 宽度:1000px;高度:600 像素;边距:30px 自动;背景颜色:#ececec; }
.menu .menuTop { 背景颜色:#F10215;颜色:#fff;宽度:140px;高度:40px;左内边距:20px;行高:40px;光标:指针; }
.menu ul { 宽度:160px;背景颜色:#fff;边框:2px实线#F10215;框大小:边框框;位置:相对; }
.menu ul li { 高度:30px;左内边距:8px;文本对齐:左对齐;行高:30px;字体大小:13px;背景:url(image/1.png)无重复右; z 索引:2; }
.menu ul li a { 颜色:#7070770; }
.menu ul li a:hover { 颜色:红色;文本装饰:下划线;光标:指针; }
.menu ul li:hover { border: 1pxsolid #DDD;右边界:0;背景图像:无; }
.menu ul li:hover .submenu { 显示:块; }
.menu ul li:悬停跨度{宽度:30px;高度:30px;显示:内联块;背景颜色:#FFF;浮动:右; z 索引:100;位置:相对; }
.menu ul li .submenu { 位置:绝对;左:146 像素;顶部:0;宽度:720px;高度:300px;边框:1px实心#DDD;框阴影:0 0 8px #DDD; -moz-box-shadow:0 0 8px #DDD; -webkit-box-shadow: 0 0 8px #DDD;背景颜色:#FFF; z 索引:3;显示:无; }
.menu ul li .submenu .subleft { 左边距:0px;宽度:400px;高度:300px;向左飘浮;内边距:5px; }
.menu ul li .submenu .subleft dl { 溢出:隐藏;边框底部:1px实心#D1D1D1;内边距:10px 0; }
.menu ul li .submenu .subleft dl dt { float: left;高度:22px;行高:22px;右边距:10px;字体粗细:粗体;颜色:#707070;字体大小:12px;光标:指针; }
.menu ul li .submenu .subleft dl dd { }
.menu ul li .submenu .subleft dl dd a { 显示:块;向左飘浮;左边框:1px 实线#707070;内边距:0 5px;颜色:#707070;高度:14px;行高:14px;边距:3px 0;字体大小:11px; }
.menu ul li .submenu .subright { 宽度:310px;高度:300px;背景颜色:蓝色;向左飘浮; }
</风格>
</头>
;
<ul>
<li> <a herf="javascript:;">一级标题 1</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题111</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
</div>
<div class="subright" style="background-color: antiquewhite"> </div>
</div>
</li>
<li> <a herf="javascript:;">一级标题 2</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题222</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题2</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:aquamarine"> </div>
</li>
<li> <a herf="javascript:;">一级标题 3</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题333</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题3</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:cadetblue"> </div>
</li>
<li> <a herf="javascript:;">一级标题 4</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题444</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题4</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:darkgrey"> </div>
</li>
<li> <a herf="javascript:;">一级标题 5</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题555</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题5</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:darkseagreen"> </div>
</li>
<li> <a herf="javascript:;">一级标题 6</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题666</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题6</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:lavender"> </div>
</li>
<li> <a herf="javascript:;">一级标题 7</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题777</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题7</a> </dd>
</dl>
</div>
<div class="subright"> </div>
</li>
<li> <a herf="javascript:;">一级标题 8</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题888</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题8</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:lightseagreen"> </div>
</li>
<li> <a herf="javascript:;">一级标题 9</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题999</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题9</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:mistyrose"> </div>
</li>
<li> <a herf="javascript:;">一级标题 10</a> <span></span>
<div class="submenu">
<div class="subleft">
<dl>
<dt>二级标题1010</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题10</a> </dd>
</dl>
</div>
<div class="subright" style="background-color:salmon"> </div>
</li>
</ul>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
这是一款比较简单的利用css鼠标悬停属性来制作商城网站常用左侧分类下拉导航菜单代码。
本站声明

本站所有资源均由网友贡献发布,或转载各大下载站。请自行检查软件的完整性!本网站所有资源仅供学习和参考。请勿用于商业用途,否则造成的一切后果由您自行负责!如有侵权,请联系我们删除下架。联系方式:admin@php.cn