最新下载
梦幻水族馆
少女前线
星之翼
小花仙精灵乐园
餐厅萌物语
山河旅探
恋与制作人
最强大脑3
异尘:达米拉
少年西游记2
24小时阅读排行榜
- 1 如何在可调整大小的文本元素中实现省略号截断?
- 2 diskmsg.dll - 什么是 diskmsg.dll?
- 3 dialupmanager.dll - 什么是 dialupmanager.dll?
- 4 diagrpt.dll - 什么是 diagrpt.dll?
- 5 为什么具有缓入缓出功能的 CSS 过渡在悬停时表现平稳,但在鼠标移开时表现突然?
- 6 dicrhash.dll - 什么是 dicrhash.dll?
- 7 Spring中如何将依赖注入到自实例化对象中?
- 8 为什么 PHP 在添加和连接整数时会回显“2”?
- 9 为什么我的 Java 应用程序使用 GMT 而不是操作系统时区,如何修复它?
- 10 如何在 Java 中有效 Ping HTTP URL:综合指南
- 11 为什么我的`std::fstream`创建文件失败?
- 12 如何使用“class”属性绑定到 UI5 XML 视图中的 CSS 类?
- 13 为什么局部变量的紧急恢复不会改变 Go 中的返回值?
- 14 digiconf.dll - 什么是 digiconf.dll?
- 15 如何从现有的 PHP 类生成 UML 图?
最新教程
-
- 国外Web开发全栈课程全集
- 1648 2024-04-24
-
- Go语言实战之 GraphQL
- 1922 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3342 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2875 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2562 2024-03-29
<head>
<meta charset="UTF-8">
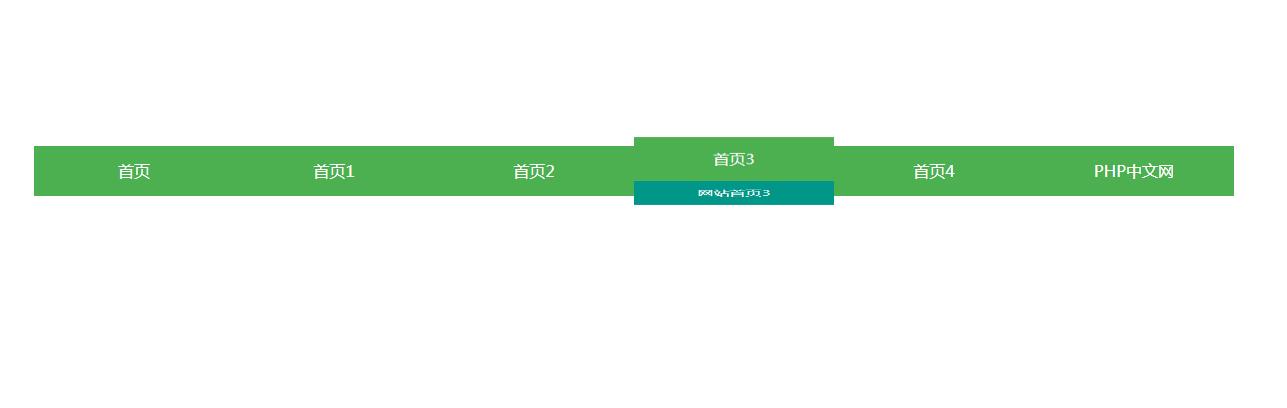
<title>sNav.js鼠标悬停背景滑动切换导航条代码</title>
<link rel="stylesheet" href="css/sNav.css">
<script src="js/sNav.min.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<div id="header">
<img src="images/sNav.png" alt="" id="headImg">
<h1>sNav</h1>
<h2>这是一个简单的原生JavaScript插件,它可以用作导航栏,也可以作为按钮组,搭好结构后,只需要一些十分简单的设置即可让你的导航栏炫酷起来(兼容IE8及以上),简单好用,快来下载用起来吧。</h2>
</div>
<ul class="sNav">
<a href="#"><li>sNav</li></a>
<a href="#"><li>导入sNav.js</li></a>
<a href="#"><li>搭建结构</li></a>
<a href="#"><li>执行语句</li></a>
<a href="#"><li>简单使用</li></a>
<a target="_blank" href="#"><li>sNav.js</li></a>
<a target="_blank" href="#"><li>sNav.min.js</li></a>
</ul>
<div id="part1" class="part">
<h2>一句话使用sNav</h2>
<div class="partWrap">
<h3>1.导入sNav.js</h3>
<pre style="text-align:center;"><script src="somewhere/js/sNav.js > </script></pre>
<h3>2.将结构搭好</h3>
<pre class="p1pre1" style="font-size:18px;">
sNav.js鼠标悬停背景滑动切换导航条代码,这是一个简单的原生JavaScript插件,它可以用作导航栏,也可以作为按钮组,搭好结构后,只需要一些十分简单的设置即可让你的导航栏炫酷起来(兼容IE8及以上),简单好用,快来下载用起来吧。