最新下载
梦幻水族馆
少女前线
星之翼
小花仙精灵乐园
餐厅萌物语
山河旅探
恋与制作人
最强大脑3
异尘:达米拉
少年西游记2
24小时阅读排行榜
- 1 如何在可调整大小的文本元素中实现省略号截断?
- 2 diskmsg.dll - 什么是 diskmsg.dll?
- 3 dialupmanager.dll - 什么是 dialupmanager.dll?
- 4 diagrpt.dll - 什么是 diagrpt.dll?
- 5 为什么具有缓入缓出功能的 CSS 过渡在悬停时表现平稳,但在鼠标移开时表现突然?
- 6 dicrhash.dll - 什么是 dicrhash.dll?
- 7 Spring中如何将依赖注入到自实例化对象中?
- 8 为什么 PHP 在添加和连接整数时会回显“2”?
- 9 为什么我的 Java 应用程序使用 GMT 而不是操作系统时区,如何修复它?
- 10 如何在 Java 中有效 Ping HTTP URL:综合指南
- 11 为什么我的`std::fstream`创建文件失败?
- 12 如何使用“class”属性绑定到 UI5 XML 视图中的 CSS 类?
- 13 为什么局部变量的紧急恢复不会改变 Go 中的返回值?
- 14 digiconf.dll - 什么是 digiconf.dll?
- 15 如何从现有的 PHP 类生成 UML 图?
最新教程
-
- 国外Web开发全栈课程全集
- 1649 2024-04-24
-
- Go语言实战之 GraphQL
- 1923 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3343 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2876 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2562 2024-03-29
<风格>
::选择{
颜色:#FFFFFF;
背景:透明;
}
::-moz-选择 {
颜色:#FFFFFF;
背景:透明;
}
* {
#
保证金:0;
填充:0;
字体系列:“VT323”;
}
身体 {###
背景颜色:#000000;
}
。裹 {###
左边距:自动;
右边距:自动;
}
标题 {
宽度:340px;
字体大小:0;
}
帆布 {###
显示:无;
边框样式:实心;
边框宽度:10px;
边框颜色:#FFFFFF;
}
画布:焦点{
大纲:无;
}
/* 顶级样式 */
h1 {
显示:内联块;
宽度:100px;
字体大小:32px;
颜色:#FFFFFF;
}
。分数 {###
显示:内联块;
宽度:240px;
字体大小:20px;
颜色:#FFFFFF;
文本对齐:右;
}
.score_value {
字体大小:继承;
}
/* 所有屏幕样式 */
#gameover a,#setting a,#menu a {
显示:块;
}
#gameover a,#setting a:hover,#menu a:hover {
光标:指针;
}
#gameover a:hover::before,#setting a:hover::before,#menu a:hover::before {
内容:“>”;
右边距:10px;
}
/* 菜单屏幕样式 */
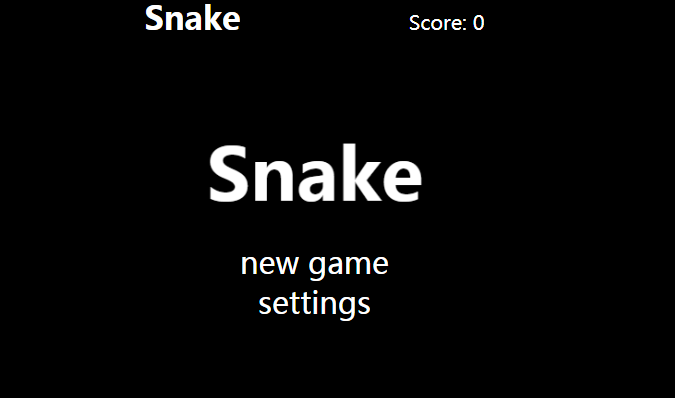
#菜单 {###
显示:块;
宽度:340px;
顶部填充:95px;
底部填充:95px;
字体大小:40px;
左边距:自动;
右边距:自动;
文本对齐:居中;
颜色:#FFF;
}
#菜单 h2 {
-webkit-animation:logo-ani 1000ms 线性无限;
动画:logo-ani 1000ms 线性无限;
下边距:30px;
}
#菜单a {
字体大小:30px;
}
@-webkit-keyframes 徽标-ani {
50% {
#
-webkit-transform:scale(1.3,1.3);
}
100% {
#
-webkit-transform:scale(1.0,1.0);
}
}@keyframes 徽标-ani {
50% {
#
变换:缩放(1.3,1.3);
}
100% {
#
变换:缩放(1.0,1.0);
}
}/* 游戏结束屏幕样式 */
#游戏结束 {###
显示:无;
宽度:340px;
顶部填充:95px;
底部填充:95px;
左边距:自动;
右边距:自动;
文本对齐:居中;
字体大小:30px;
颜色:#FFF;
}
#游戏结束 p {
顶部边距:25px;
字体大小:20px;
}
/* 设置屏幕风格 */
#环境 {###
显示:无;
宽度:340px;
左边距:自动;
右边距:自动;
顶部填充:85px;
填充底部:85px;
字体大小:30px;
颜色:#FFF;
文本对齐:居中;
}
#设置 h2 {
边距底部:15px;
}
#设置p {
顶部边距:10px;
}
#设置输入{
显示:无;
}
#设置标签{
光标:指针;
}
#设置输入:选中标签{
背景颜色:#FFF;
颜色:#000;
}
</风格>
</头>
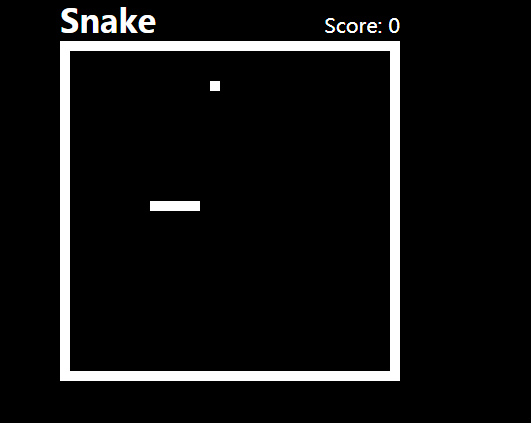
<标题类=“换行”>
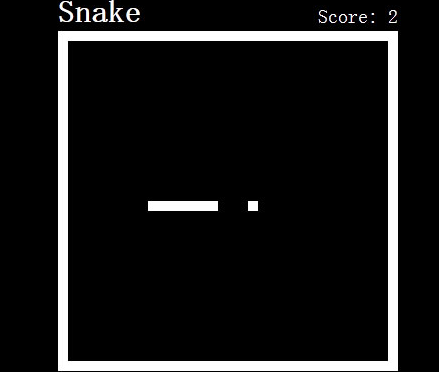
<h1>蛇</h1>
<p class="score">分数:<span id="score_value">0</span></p>
</标题>
<canvas class="wrap" id="snake" width="320" height="320" tabindex="1"></canvas>
<h2>游戏结束</h2>
<p>按<span style="background-color: #FFFFFF; color: #000000">空格</span>开始一个</p>
新游戏
<a id="setting_gameover">设置</a>
设置
新游戏
<p>速度:
<输入 id="speed1" type="radio" name="speed" value="120" 已选中/>
<标签=“速度1”>慢
<输入 id="speed2" type="radio" name="speed" value="75" />
<标签=“速度2”>正常
<标签=“速度3”>快速
</p>
贪吃蛇网页小游戏代码是一款简单的黑白风格好玩的在线网页小游戏特效。