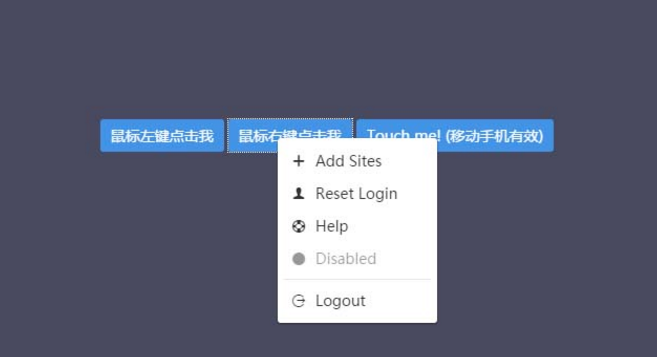
jQuery的鼠标左右键自定义菜单代码
var clicked = function() {alert('项目被点击!') }
var 项目 = [
{ title: '添加站点', icon: 'ion-plus-round', fn: 点击 },
{ title: '重置登录', icon: 'ion-person', fn: 点击 },
{ title: '帮助', icon: 'ion-help-buoy', fn: 点击 },
{ title: '已禁用', icon: 'ion-minus-circled', fn: 单击, 已禁用: true },
{ title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked,visible: false },
{ },
{ title: '注销', icon: 'ion-log-out', fn: 点击 }
]
basicContext.show(items, e)
}
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('a.click').addEventListener('click', onClick)
document.querySelector('a.context').addEventListener('contextmenu', onClick)
document.querySelector('a.touchend').addEventListener('touchend', onClick)
})
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
设计专属于自己的右键菜单,添加自己需要的快捷方式,本文就为大家分享自定义javascript鼠标右键菜单的实现方法,感兴趣的小伙伴们可以参考一下
16 May 2016
突发奇想比如点击菜单中的粘帖后事件如何捕获,如下图所示,用的jQuery中的paste事件,如想获得粘帖文本要使用setTimeout控制下时间,感兴趣的朋友可以参考下
 HTML5超逼真下雪场景效果
HTML5超逼真下雪场景效果
18 Jan 2017
这是一款基于jquery的超逼真下雪场景特效。该特效使用jquery代码来动态插件html5 canvas元素,然后在canvas中制作下雪特效。
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
 jquery打字特效停止回删
jquery打字特效停止回删
23 May 2023
随着互联网的普及,打字特效的应用越来越广泛,jquery打字特效也成为了许多网站开发人员的首选。然而,在实现这种特效的过程中,细节问题经常会影响用户体验,比如打字特效的回删问题。本文将介绍如何利用jquery打字特效停止回删,提高用户的浏览体验。jquery打字特效的实现可以使用现成的插件,如typed.js和jQuery.Typewriter等。这些插件都是基于jquery的
16 May 2016
jquery提示效果有很多,本文也提供一个超漂亮的仿腾讯弹出层效果,热爱特效的你可千万不要错过了啊,希望本文提供的案例对你学习jquery特效有所帮助
16 May 2016
这篇文章主要介绍了jQuery实现带玻璃流光质感的手风琴特效,是一款基于jQuery+CSS3实现手风琴特效,希望你可以喜欢。
28 Nov 2017
jquery中我们最需要用的除了异步,就是动画和特效了吧,要想给用户更好的体验jquery是最好的选择,就让我们一起来看看jquery的动画、特效的详解吧


Hot tools Tags

Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER