
最新下载
梦幻水族馆
少女前线
星之翼
小花仙精灵乐园
餐厅萌物语
山河旅探
恋与制作人
最强大脑3
异尘:达米拉
少年西游记2
24小时阅读排行榜
- 1 为什么多次使用“mysqli_fetch_array()”会导致结果集出现问题?
- 2 dialerres.dll - 什么是 dialerres.dll?
- 3 dlcjdr5c.dll - 什么是 dlcjdr5c.dll?
- 4 WAND Project发售时间介绍
- 5 为什么我在 Go 中遇到“意外的分号或换行符”?
- 6 dlcres0804.dll - 什么是 dlcres0804.dll?
- 7 如何使用 OpenCV 检测图像中的绿色物体:使用 HSV 颜色空间的分步指南?
- 8 如何检测和处理视口方向以在移动设备上获得最佳页面查看效果?
- 9 有哪些与 Go 编程语言兼容的构建系统?
- 10 打开或关闭:何时应管理数据库连接?
- 11 dlbkdr5c.dll - 什么是 dlbkdr5c.dll?
- 12 如何在 phpMyAdmin 中创建存储过程而不更改分隔符?
- 13 为什么我在解析 Serpwow API 响应时收到接口转换错误?
- 14 djpeta.exe - 什么是 djpeta.exe?
- 15 我可以删除 Java 中 `System.out.println()` 生成的输出吗?
最新教程
-
- 国外Web开发全栈课程全集
- 1673 2024-04-24
-
- Go语言实战之 GraphQL
- 1946 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3370 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2899 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1765 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2581 2024-03-29
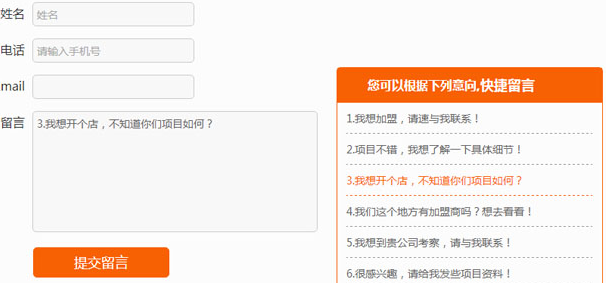
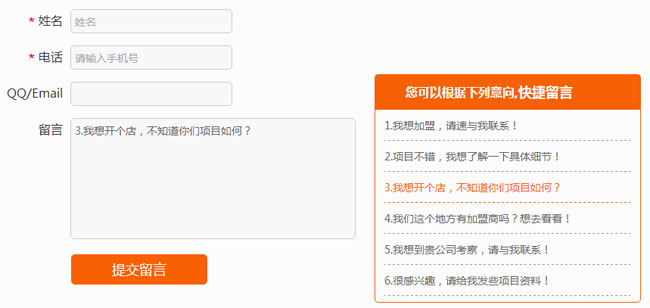
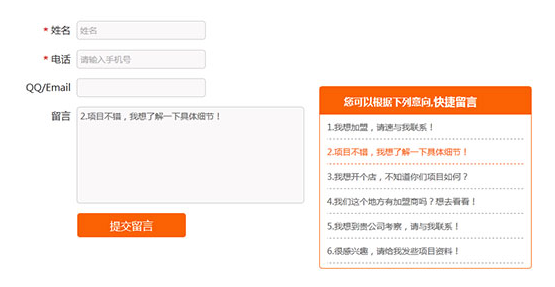
这是一款适用于网站联系我们页面的意向留言表单,jQuery点击添加快捷留言表单代码,点击选择留言框右侧设定好的快捷留言文字,便会自动添加到留言框内。
<form action="#" method="post" id="msgform" class="fl">
<div class="quick_liuyan_con">
<div class="item">
<span><b class="star">*</b>姓名</span>
<div class="item-right">
<input type="text" class="v-ipt" value="" name="xingming" placeholder="姓名">
</div>
<div style="clear: both"></div>
</div>
<div class="item">
<span><b class="star">*</b>电话</span>
<div class="item-right">
<input type="text" value="" name="dianhua" maxlength="11" placeholder="请输入手机号">
</div>
<div style="clear: both"></div>
</div>
<div class="item">
<span>QQ/Email</span>
<div class="item-right">
<input type="text" value="" name="email" id="email">
</div>
<div style="clear: both"></div>
</div>
<div class="item">
<span>留言</span>
<div class="item-right">
<textarea name="neirong" id="Message" class="Message" cols="30" rows="10"></textarea>
</div>
<div style="clear: both"></div>
</div>
<div class="item">
<input name="url" value="" id='burl' type="hidden">
<input type="submit" class="btn-mesSubmit" id="imgBtnUp1" value="提交留言">
</div>
</div>
</form>