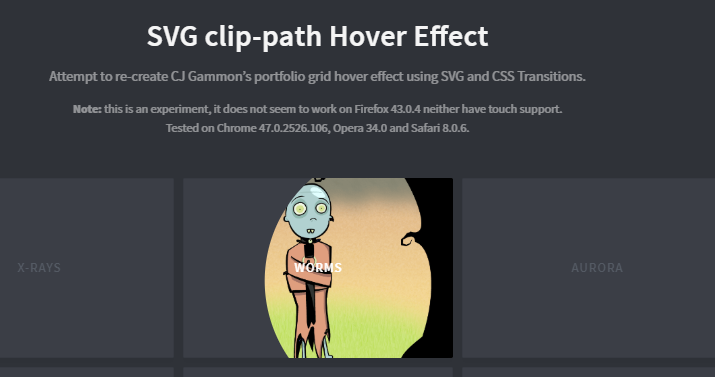
SVG 剪辑路径悬停
尝试使用SVG和CSS转换重新创建组合网格悬停效果。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?
如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?
28 Oct 2024
使用 CSS 和 JavaScript 反转鼠标悬停时的文本颜色实现所需的悬停效果,其中黑色文本反转为白色,同时保持...
 如何启用Windows10鼠标轨迹特效
如何启用Windows10鼠标轨迹特效
26 Dec 2023
使用win10系统时,可以更加自由的设置自己喜欢的个性化效果就可以加入鼠标轨迹特效也就是鼠标拖尾,当然也有很多的用户不知道win10鼠标轨迹特效如何开启,下面的攻略肯定可以帮到你。win10鼠标轨迹特效如何开启:1、点击左下角的搜索,搜索并打开“控制面板”。2、然后在控制面板中选择“硬件和声音”,选择“鼠标”。3、在弹出的鼠标属性对话框,找到下面的“可见性”。4、最后选择“指针选项”将可见性中的“显示指针轨迹”勾选中,即可开启鼠标轨迹特效。


Hot tools Tags

Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。

Hot Article
Pokemon Pocket:如何与朋友一起玩
02 Nov 2024
手游攻略
所有《黑色行动 6》安全屋谜题解决方案
26 Oct 2024
手游攻略
Vampire Survivors (吸血鬼幸存者):恶魔城颂歌 DLC - 如何解锁每个角色
01 Nov 2024
手游攻略
《模拟人生 4:生与死》- 守护树指南
03 Nov 2024
手游攻略
龙腾世纪:面纱守卫 - 典狱长 Grey 的最终安息演练
01 Nov 2024
手游攻略