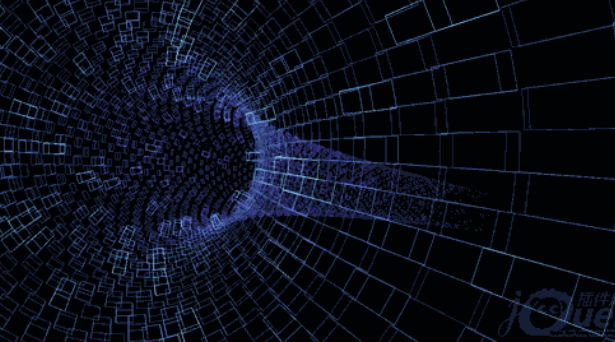
js音频可视化
超炫酷粒子隧道音频可视化,可自行加载本地音乐
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用Qwt示波器在Qt中可视化实时音频数据?
如何使用Qwt示波器在Qt中可视化实时音频数据?
28 Oct 2024
使用 Qwt 示波器绘制实时数据在 Qt 中,QAudioInput 和 QIODevice 对象提供了从麦克风录制音频的功能......
 如何使用 Qwt 示波器在 Qt 中可视化实时音频信号?
如何使用 Qwt 示波器在 Qt 中可视化实时音频信号?
28 Oct 2024
在 (qwt) Oscillocope 上绘制实时数据为了可视化使用 QAudioInput 和 QIODevice 通过 Qt 记录的音频信号,您可以...
 学习以示例创建D3.js数据可视化
学习以示例创建D3.js数据可视化
17 Feb 2025
D3.js:用JavaScript绘制动态数据可视化 本文探讨D3.js,一个强大的JavaScript库,用于创建动态、交互式的数据可视化效果。它利用HTML、SVG和CSS在网页浏览器中呈现数据。 核心要点: D3.js是一个多功能的JavaScript库,允许开发者使用HTML、SVG和CSS在网页浏览器中创建动态的、交互式的数据可视化。 该库提供了丰富的工具用于数据处理,可以将原始数据转换为有意义的视觉表示,并可以广泛定制以适应独特的创意构想。 D3.js利用比例尺将数据值映射到视觉
 用D3.JS构建交互式数据可视化和反应
用D3.JS构建交互式数据可视化和反应
08 Feb 2025
本指南展示了使用d3.js中的React中构建交互式数据可视化。 我们将介绍D3.js的基本面,反应集成并创建世界人口仪表板。 最终产品如下所示: 实时演示和源代码为AV
 了解如何使用 Tailwind CSS 和 JavaScript 创建基本的音乐可视化工具
了解如何使用 Tailwind CSS 和 JavaScript 创建基本的音乐可视化工具
02 Jan 2025
今天,让我们使用 Tailwind CSS 和 JavaScript 创建一个简单的音乐可视化工具——这是一种将音乐和视觉效果结合起来的有趣方式。 什么是音乐可视化工具? 它是一种将音频转换为动态动画或图形的工具,对节拍等元素做出反应,
 SVG viewBox 和preserveAspectRatio 如何使 d3.js 可视化响应窗口大小调整?
SVG viewBox 和preserveAspectRatio 如何使 d3.js 可视化响应窗口大小调整?
29 Oct 2024
通过动态宽度和高度调整增强 d3.js 可视化的响应能力响应式可视化对于...至关重要
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 是什么导致 D3.js GeoJSON 可视化中出现意外的黑色矩形以及如何解决它们?
是什么导致 D3.js GeoJSON 可视化中出现意外的黑色矩形以及如何解决它们?
22 Oct 2024
在 D3.js 中可视化 GeoJSON 数据需要正确的多边形坐标缠绕顺序。不正确的缠绕顺序可能会导致意外结果,例如黑色矩形。解决缠绕顺序问题对于准确的可视化至关重要。通过手动调整


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER