Vue.js 开发工具 V5.1.1
下载Vue.js devtools的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;
4、点击“添加拓展程序”完成安装。

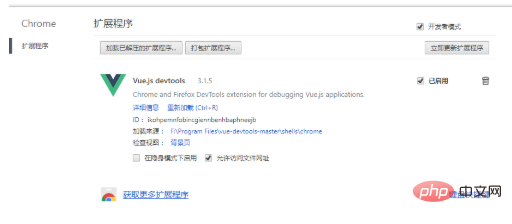
5、Vue.js devtool插件安装后无法使用,出现提示“vue.js not detected”,这时我们可以使用下面的方法:

第一,我们需要找到Vue.js devtool插件的安装目录。(如果真找不到插件的安装位置,可以在本地电脑搜索插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。)不同操作系统中chrome插件安装位置不同,比如win8系统中chrome插件的安装位置:C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnnanhbledajbpd
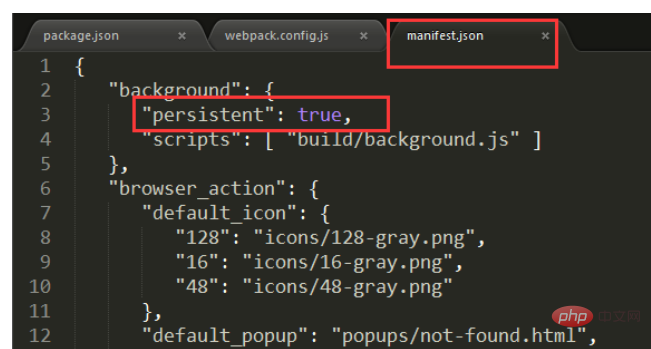
第二,在找到了Vue.js devtool插件的安装目录后,打开mainifest.json文件(这是关键)。

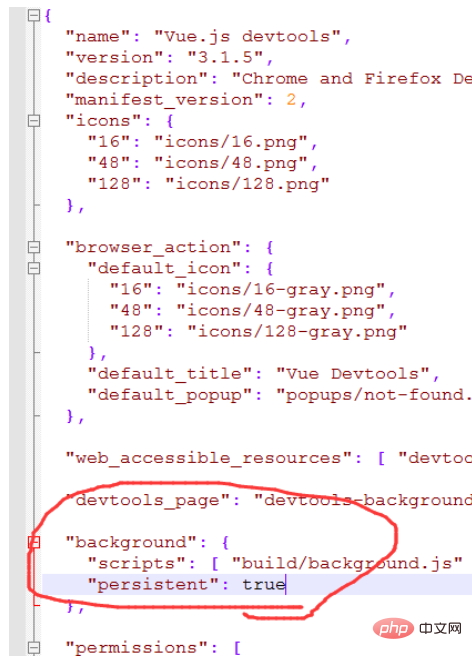
将mainfest.json中代码persistent:false,修改成persistent:true。如下图所示:

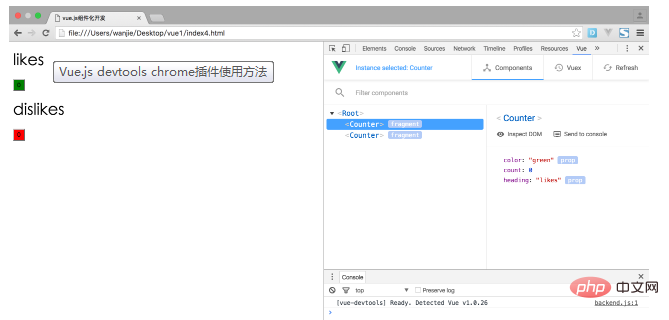
一般情况下,修改完如上的位置的代码。打开vue项目后,在控制台选择vue,就应该可以正常使用了。

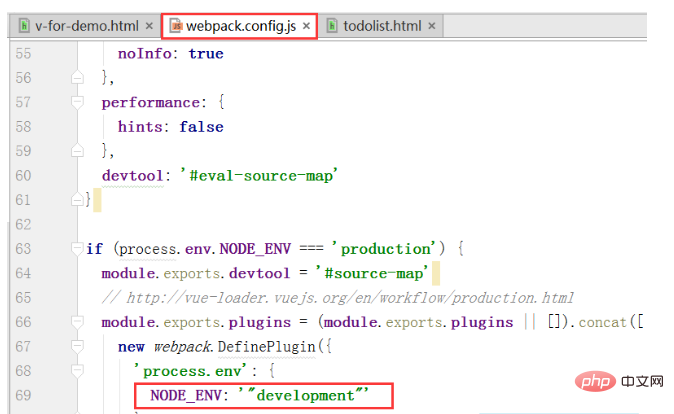
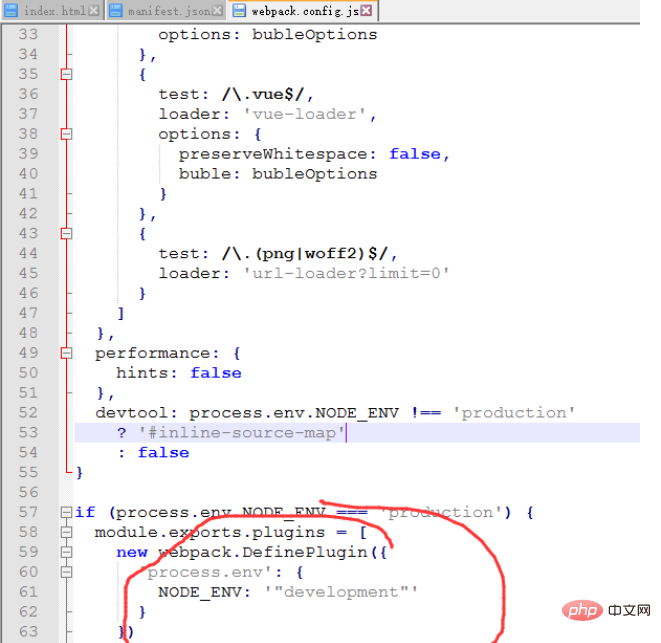
第三,如果通过上面的方法调整过后,还是不能够使用,那么可以调整一下webpack.config.js的代码,如下图所示:
 最后,重启一下你的vue项目应该就可以使用了。
最后,重启一下你的vue项目应该就可以使用了。

二、源代码安装方法
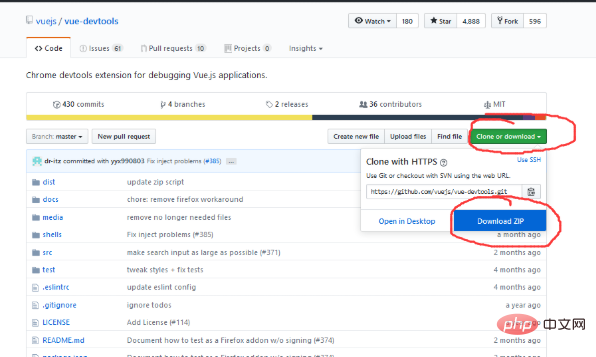
1、在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools。

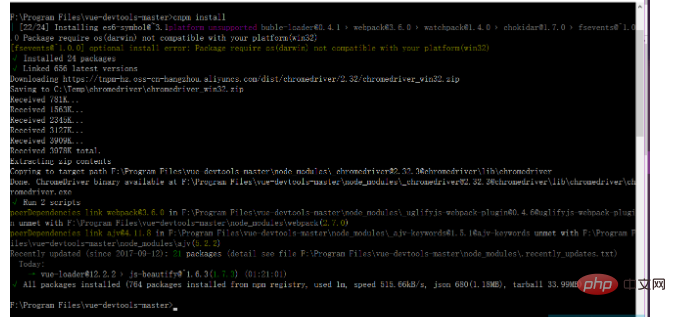
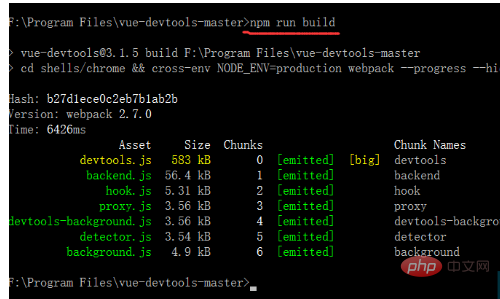
2、下载好后进入vue-devtools-master工程 执行cnpm install, 下载依赖,然后执行npm run build,编译源程序。


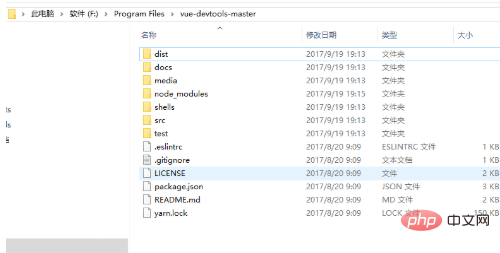
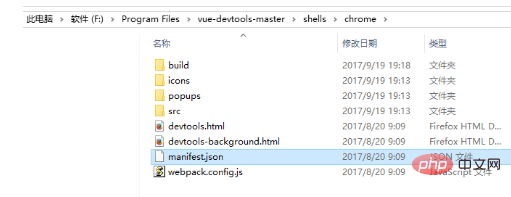
3、编译完成后,目录结构如下:
修改shells-chrome目录下的mainifest.json 中的persistant为true:

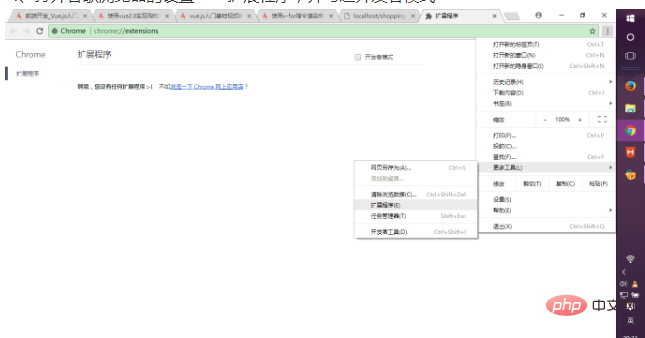
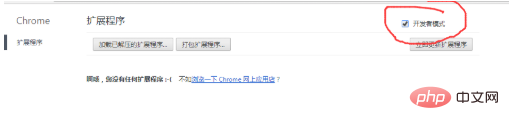
4、打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式


然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。
5、打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式:
发现vue.js is not detected ,可以调整一下webpack.config.js的代码:

最后,重启一下你的vue项目应该就可以使用了。

小结:Vue.js devtool插件安装后出现提示“vue.js not detected”的问题,首先在扩展程序中选择开发者模式,打开插件的安装目录,将mainifest.json 中的persistant为true,如果还不行就调整一下webpack.config.js的代码,最后重启vue项目就可以使用。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 vue前端用什么开发工具
vue前端用什么开发工具
25 May 2019
VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。要安装Vetur插件才能使用。
 2024年的20个Node.js开发工具
2024年的20个Node.js开发工具
08 Feb 2025
使用正确的工具包解锁Node.js开发的全部潜力!本指南重点介绍了基本工具,工作流程增强和资源,以构建强大的高性能应用程序。 我们将介绍关键工具,最佳实践和资源
 我创建的一些开发工具
我创建的一些开发工具
16 Oct 2024
2020年,我辞掉了工作,呆在家里,每天都有充足的时间。于是,我开始开发一些开发相关的工具,旨在解决开发过程中遇到的问题或者帮助更深入地了解某些技术问题。
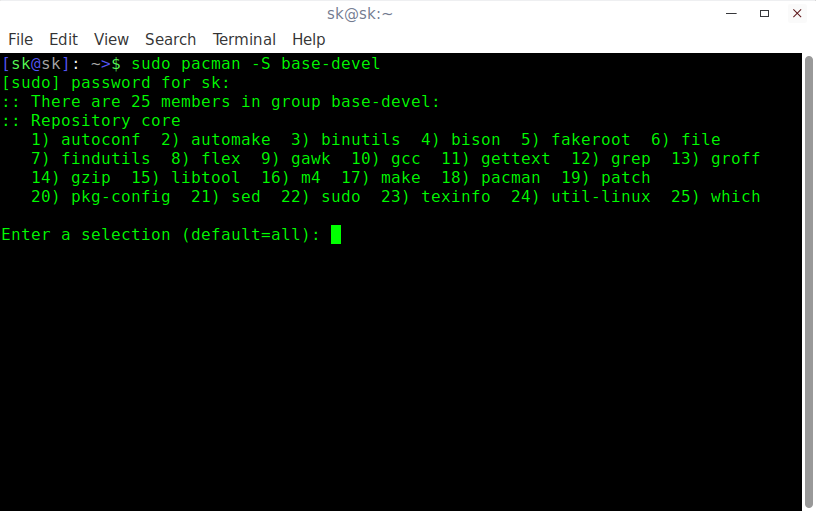
 如何在Linux中安装开发工具
如何在Linux中安装开发工具
16 Mar 2025
本教程解释了哪些开发工具,其目的,示例和必要性。它还可以指导您将它们安装在各种Linux发行版上。 目录 - 什么是开发工具? 开发工具的目的 考试
 Uni-App的基于vue.js的开发如何工作?
Uni-App的基于vue.js的开发如何工作?
11 Mar 2025
本文解释了Uni-App,这是一个基于vue.js的跨平台应用程序开发框架。 它详细介绍了Uni-App的体系结构,优势(写入,跑步,每个地方,高性能),以及如何通过有条件的C处理特定于平台的功能


热工具

Talend API 测试仪
Talend API Tester插件以前称为Restlet Client是由开发人员设计和开发,是一款能够帮助编程人员进行网页调试的工具。Talend API Tester使调用,发现和测试HTTP和REST API变得容易。可与REST,SOAP和HTTP API进行可视化交互.

卡森/tinytools
Tiny tools(迷你工具)是一个Chrome的扩展,其中包含了很多有用的工具,如QR码生成器,QR码解码、翻译,时间戳转换,源格式,JSON格式,图像base64字符编码等等。

Angular调试插件AngularJS Batarang
angularjs batarang插件是一款功能强大的可以安装到谷歌浏览器上使用的Angular调试插件,安装使用这款angularjs batarang插件可以让你在开发过程中更加便捷。

详细的 SEO 扩展
SEO是一种搜索引擎的优化技术,网站的运营者需要发布一些优质的内容来满足用户的需求,从而博得搜索引擎的喜爱,进而从搜索引擎带来搜索流量。衡量搜索引擎对一个网站的喜爱程度,通常都是由这种SEO指标组成,关于SEO我们介绍过许多的插件比如SEO工具条:SEOquake、META SEO inspector、5118站长工具箱 - 必备SEO插件等等,今天小编有给大家带来了一款可以快速分析某个网页的标题