批改状态:合格
老师批语:
![ThinkPHP5快速开发企业站点[全程实录]](https://img.php.cn/upload/course/000/000/068/6253d918a3ce7278.png)


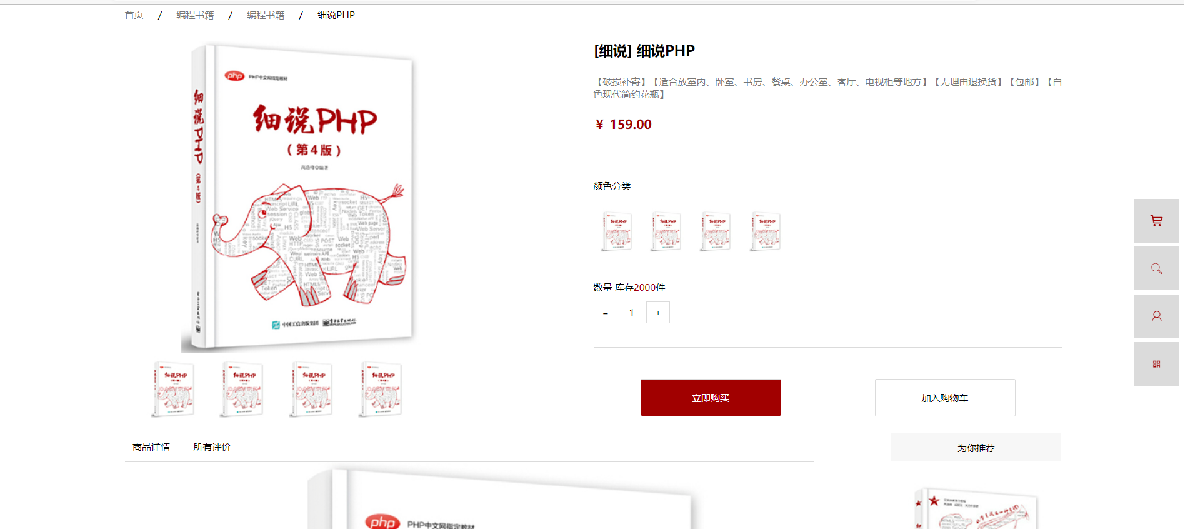
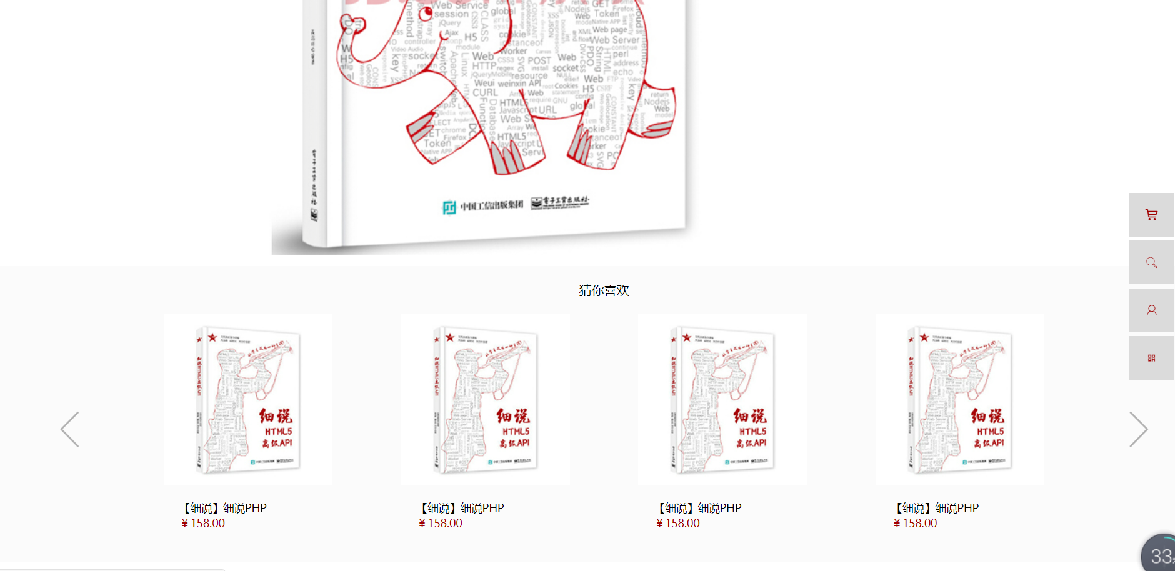
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>商品详情页</title><link rel="stylesheet" href="./css/base.css" /><link rel="stylesheet" href="./css/eduwork.css" /><link rel="stylesheet" href="./css/iconfont.css" /><link rel="stylesheet" href="./css/layout.css" /><link rel="stylesheet" href="./css/footer.css" /><link rel="stylesheet" href="./css/info.css" /><link rel="stylesheet" href="https://at.alicdn.com/t/font_2934967_j3h3059l5o.css"></head><body><!--头部标签开始--><header class=" container d-flex jusify-content-between"><div class=""><img src="./img/logo.png" alt=""></div><div class=" d-flex jusify-content-between align-items-center"><div class="px-3"><a href="" class="fontSize14">登录</a><span>|</span><a href="" class="fontSize14">注册</a></div><div class="pl-2 border-bottom border-black py-1"><form action=""><input type="search" class="border-0" placeholder="热门搜索:细说php" name="" id=""><button class="header-button iconfont border-0 bg-transparent textColorRed120 icon-sousuo"></button></form></div><div class="px-3 header-icon d-flex align-items-center"><i class="iconfont icon-31wode textColorRed120"></i><i class="iconfont icon-erweima textColorRed120"></i><i class="iconfont icon-gouwuchekong textColorRed120"></i></div></div></header><!--头部标签结束--><!-- 导航开始--><nav class="container-full "><ul class="d-flex w-40 m-auto text-center"><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">首页</a></li><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">编程图书</a><section class="w-100 position-absolute left-0"><ul class="d-flex w-40 m-auto"><li class="py-2 px-4 mx-3"><a href="" class="text-white">细说PHP</a></li><li class="py-2 px-4 mx-3"><a href=" " class="text-white">细说PHP</a></li><li class="py-2 px-4 mx-3"><a href="" class="text-white">细说PHP</a></li><li class="py-2 px-4 mx-3"><a href="" class="text-white">细说PHP</a></li></ul></section></li><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">算法图书</a></li><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">AI图书</a></li><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">人工智能 </a></li></ul></nav><!--导航栏滚动图片--><section class="banner container-full overflow-hidden border border-box"><div class="d-flex w-300"><img src="../project/img/001.jpeg" alt="" class="w-100"><img src="../project/img/2.jpeg" class="w-100" alt=""><img src="../project/img/3.jpeg" class="w-100" alt=""></div></section><!--侧边栏--><<aside class="posetion-fixed right-10 d-flex flex-column jusify-content-between"><div class="iconfont border p-3 bg-db cursor textColorRed120 icon-gouwuchekong"></div><div class="iconfont border p-3 bg-db cursor textColorRed120 mt-1 icon-sousuo"></div><div class="iconfont border p-3 bg-db cursor textColorRed120 mt-1 icon-31wode"></div><div class="iconfont border p-3 bg-db cursor textColorRed120 mt-1 icon-erweima"></div></aside><!--三级导航栏--><section class="container-full border-bottom"><section class="container py-1"><span><a href="" class="text-777 hover-a-none">首页</a></span><span class="mx-3">/</span><span><a href="" class="text-777 hover-a-none">编程书籍</a></span><span class="mx-3">/</span><span><a href="" class="text-777 hover-a-none">编程书籍</a></span><span class="mx-3">/</span><span>细说PHP</span></section></section><!--商品图片及信息--><section class="container d-flex jusify-content-between"><section class=" w-40 pl-4"><img src="./img/proDet01_big.jpg" alt=""><div><img src="./img/proDet01.jpg" alt=""><img src="./img/proDet01.jpg" alt=""><img src="./img/proDet01.jpg" alt=""><img src="./img/proDet01.jpg" alt=""></div></section><section class=" w-50 d-flex flex-column"><section class="border-bottom pb-4"><h2 class="fontSize18">[细说] 细说PHP</h2><p class="text-777 my-4">【破损补寄】【适合放室内、卧室、书房、餐桌、办公室、客厅、电视柜等地方】【无理由退换货】【包邮】【白色现代简约花瓶】</p><p class="font-weight-bold pb-2 textColorRed120 fontSize16">¥ 159.00</p></section><section class="border-bottom py-2"><div><p class="my-4">颜色分类</p><div><img src="./img/proDet01.jpg" class="w-10" alt=""><img src="./img/proDet01.jpg" class="w-10" alt=""><img src="./img/proDet01.jpg" class="w-10" alt=""><img src="./img/proDet01.jpg" class="w-10" alt=""></div></div><div class="my-4"><p class="py-2">数量 库存<span class="textColorRed120">2000</span>件</p><div class="d-flex mb-4 align-items-center w-20"><div class="fontSize20 cursor border bg-white px-2">-</div><div><input type="text" size="1" name="" class="border-0 px-2 text-center" value="1"></div><div class="py-1 border cursor bg-white px-2">+</div></div></div></section><section class="d-flex mt-4 pt-4 jusify-content-around"><button class="bg-white border px-4 w-30 py-2 bg-dark text-white fontSize12">立即购买</button><button class="bg-white border px-4 w-30 py-3 fontSize12">加入购物车</button></section></section></section><!--商品详情及为你推荐--><section class="container d-flex jusify-content-between align-content-start"><section class="w-90 border-box"><div class="w-90 d-flex border-box r-tobordep border-bottom"><span class="py-2 border-box border-bottom border-dark px-2">商品详情</span><span class="mx-2 py-2 px-2">所有评价</span></div><div><img src="./img/det01.jpg" alt=""><img src="./img/det01.jpg" alt=""><img src="./img/det01.jpg" alt=""><img src="./img/det01.jpg" alt=""><img src="./img/det01.jpg" alt=""></div></section><section class="w-20 border pb-4 h-10"><div class=" py-2 text-center bg-black-30">为你推荐</div><div class="d-flex mt-2 flex-column jusify-content-between"><img src="./img/see01.jpg" class="w-80 m-auto" alt=""><p class="pl-4 my-2">【细说】细说PHP</p><p class="pl-4 my-2">¥158.00</p></div><div class="d-flex mt-2 flex-column jusify-content-between"><img src="./img/see01.jpg" class="w-80 m-auto" alt=""><p class="pl-4 my-2">【细说】细说PHP</p><p class="pl-4 my-2">¥158.00</p></div></section></section><!--猜你喜欢--><section class="container-full p-4 bg-fbfb"><section class="text-center fontSize16 mb-4">猜你喜欢</section><section class="fontSize d-flex jusify-content-between"><section class="w-10 d-flex fontSize50 opacity3 jusify-content-center align-items-center iconfont icon-xiangzuojiantou"></section><section class="w-80 d-flex jusify-content-around"><section class="card border-0"><a href=""><img src="./img/like04.jpg" alt=""></a><section class="card-body bg-fbfb"><p class="fontSize14">【细说】细说PHP</p><p class="fontSize14 textColorRed120">¥158.00</p></section></section><section class="card border-0"><a href=""><img src="./img/like04.jpg" alt=""></a><section class="card-body bg-fbfb"><p class="fontSize14">【细说】细说PHP</p><p class="fontSize14 textColorRed120">¥158.00</p></section></section><section class="card border-0"><a href=""><img src="./img/like04.jpg" alt=""></a><section class="card-body bg-fbfb"><p class="fontSize14">【细说】细说PHP</p><p class="fontSize14 textColorRed120">¥158.00</p></section></section><section class="card border-0"><a href=""><img src="./img/like04.jpg" alt=""></a><section class="card-body bg-fbfb"><p class="fontSize14">【细说】细说PHP</p><p class="fontSize14 textColorRed120">¥158.00</p></section></section></section><section class="w-10 d-flex fontSize50 opacity3 textColordb jusify-content-center align-items-center iconfont icon-xiangyoujiantou"></section></section></section><!--底部标签--><footer class="container-full border-top mt-4 "><section class="container d-flex my-2 jusify-content-around align-items-center"><div class="border-right py-1 flex-grow1 px-2 pr-4 d-flex jusify-content-center align-items-center"><img src="./img/foot1.png" alt=""><p class="pl-1 ml-2 pr-4">7天无理由退货</p></div><div class="border-right py-1 flex-grow1 px-2 pr-4 d-flex jusify-content-center align-items-center"><img src="./img/foot1.png" alt=""><p class="pl-1 ml-2 pr-4">7天无理由退货</p></div><div class="border-right py-1 flex-grow1 px-2 pr-4 d-flex jusify-content-center align-items-center"><img src="./img/foot1.png" alt=""><p class="pl-1 ml-2 pr-4">7天无理由退货</p></div><div class=" py-1 flex-grow1 px-2 pr-4 d-flex jusify-content-center align-items-center"><img src="./img/foot1.png" alt=""><p class="pl-1 ml-2 pr-4">7天无理由退货</p></div></section><section class="bg-black text-center py-3"><p class="text-white">最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号<br/>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p></section></footer></body></html>



Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号