批改状态:合格
老师批语:整体不错,只是有点稍显简单了,继续加油
![ThinkPHP5快速开发企业站点[全程实录]](https://img.php.cn/upload/course/000/000/068/6253d918a3ce7278.png)


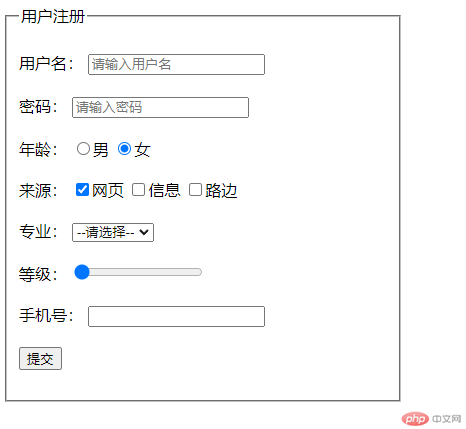
<style>.box{width: 400px;}.pt{padding-top: 20px;}.pt:last-child{padding-bottom: 20px;}</style><div class="box"><form action="http://www.baidu.com/index.php" method="get"><fieldset><legend>用户注册</legend><div class="pt"><label for="userName">用户名:</label><input type="text" name="" id="userName" min="6" max="18" placeholder="请输入用户名"></div><div class="pt"><label for="password">密码:</label><input type="password" name="" id="password" min="6" max="18" placeholder="请输入密码"></div><div class="pt"><label for="woman">年龄:</label><input type="radio" name="age" id="man" value="man">男<input type="radio" name="age" id="woman" value="woman" checked>女</div><div class="pt"><label for="">来源:</label><input type="checkbox" name="gos[]" id="web" value="web" checked>网页<input type="checkbox" name="gos[]" id="init" value="init">信息<input type="checkbox" name="gos[]" id="road" value="road">路边</div><div class="pt"><label for="">专业:</label><select name="" id=""><option value="0" disabled selected>--请选择--</option><option value="1">小学</option><option value="2">初中</option><option value="3">高中</option><option value="4">大学</option></select></div><div class="pt"><label for="range">等级:</label><input type="range" name="range" id="range" min="1" max="5" value="1" step="1" /></div><div class="pt"><label for="number">手机号:</label><input type="number" name="number" id="number" /></div><div class="pt"><button>提交</button></div></fieldset></form></div>
效果图:

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号