jquery的Tooltip插件 qtip使用详细说明_jquery
例如:
Internet Explorer 6.0+
Firefox 2.0+
Opera 9.0+
Safari 3.0+
Google Chrome 1.0+
Konqueror 3.5+
使用qTip可以很轻松的定义tip的位置以及样式,同时qTip还有一个强大的API......
使用qTip前,只需引入两个JS文件即可:
下面举几个比较简单的例子。
1、Basic text
html如下所示:
JS代码:
效果如图所示:

2、Title attribute
html如下所示:
JS代码:
效果如图所示:

3、Image
html如下所示:
JS代码:
效果如图所示:

4、Corner values
html如下所示:
JS代码:
效果如图所示:

5、Fixed tooltips
html如下所示:

JS代码:
css代码:
效果如图所示:

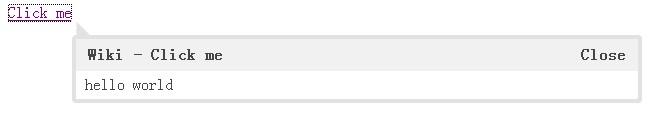
6、Loading html
html如下所示:
JS代码:
Js代码
效果如图所示:

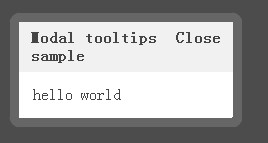
7、Modal tooltips
html如下所示:
JS代码:
效果如图所示:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
Einfache JavaScript -Funktionen werden verwendet, um zu überprüfen, ob ein Datum gültig ist. Funktion isvaliddate (s) { var bits = ssplit ('/'); var d = neues Datum (Bits [2] '/' Bits [1] '/' Bits [0]); return !! (d && (d.getMonth () 1) == Bits [1] && d.getDate () == Nummer (Bits [0])); } //prüfen var
 JQuery Get Element Polsterung/Rand
Mar 01, 2025 am 08:53 AM
JQuery Get Element Polsterung/Rand
Mar 01, 2025 am 08:53 AM
In diesem Artikel wird erläutert, wie JQuery verwendet wird, um die inneren Rand- und Randwerte von DOM -Elementen zu erhalten und festzulegen, insbesondere die spezifischen Orte des äußeren Randes und der inneren Ränder des Elements. Während es möglich ist, die inneren und äußeren Ränder eines Elements mit CSS einzustellen, kann es schwierig sein, genaue Werte zu erhalten. // aufstellen $ ("Div.Header"). CSS ("Margin", "10px"); $ ("Div.Header"). CSS ("Padding", "10px"); Sie könnten denken, dieser Code ist
 10 JQuery Accords Registerkarten
Mar 01, 2025 am 01:34 AM
10 JQuery Accords Registerkarten
Mar 01, 2025 am 01:34 AM
In diesem Artikel werden zehn außergewöhnliche JQuery -Registerkarten und Akkordeons untersucht. Der wichtigste Unterschied zwischen Registerkarten und Akkordeons liegt in der angezeigten und versteckten Inhaltsplatten. Lassen Sie uns mit diesen zehn Beispielen befassen. Verwandte Artikel: 10 JQuery Registerkarte Plugins
 10 lohnt
Mar 01, 2025 am 01:29 AM
10 lohnt
Mar 01, 2025 am 01:29 AM
Entdecken Sie zehn außergewöhnliche JQuery -Plugins, um die Dynamik und die visuelle Anziehungskraft Ihrer Website zu verbessern! Diese kuratierte Sammlung bietet verschiedene Funktionen, von Bildanimation bis hin zu interaktiven Galerien. Lassen Sie uns diese leistungsstarken Tools untersuchen: Verwandte Beiträge: 1
 HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Console ist ein Knotenmodul, mit dem Sie eine Befehlszeilenschnittstelle zum Ausführen von HTTP-Befehlen erhalten. Es eignet sich hervorragend zum Debuggen und dem genauen Sehen, was mit Ihren HTTP
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
Mit dem folgenden JQuery -Code -Snippet können Scrollbars hinzugefügt werden, wenn der Div -Inhalt den Containerelementbereich überschreitet. (Keine Demonstration, bitte kopieren Sie es direkt nach Firebug) // d = Dokument // W = Fenster // $ = jQuery var contentArea = $ (this), wintop = contentArea.scrolltop (), docheight = $ (d) .height (), winHeight = $ (w) .height (), Divheight = $ ('#c






