本文主要和大家介绍css中的:befor、:after创建的伪元素几种使用场景,如填充文本、作为iconfont、进度线、时间线以及几何图形,希望能帮助到大家。
1. 介绍
1.1 说明
CSS中的:befor、:after都会创建一个伪元素,其中:befor创建的伪元素是所选元素的第一个子元素,:after创建的伪元素是所选元素的最后一个子元素。
:befor、:after创建的伪元素默认样式为内联样式。
立即学习“前端免费学习笔记(深入)”;
1.2 语法
/* CSS3 */ selector::before /* CSS2 */ selector:before
CSS3引入了 ::(两个冒号)是用来区分伪类(:一个冒号)和伪元素(::两个冒号)。
伪类:操作元素本身,如 :hover、:first-child、:focus等等。
伪元素:操作元素的子元素,如 ::before、::after、::content等等。
在IE8中只支持:(一个冒号),所以为了兼容这些浏览器也可以使用 :befor、:after。
1.3 content属性
content 属性表示伪元素填充的内容。
示例
CSS:
.test-p {
width: 100px;
height: 100px;
margin-left: 20px;
background-color: #eee;
}
.test-p::before {
content: "♥";
color: red;
}
.test-p::after {
content: "♥";
color: blue;
}HTML页面:

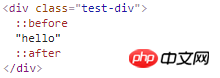
效果:

1.4 可替换元素
可替换元素(replaced element):其展现不由CSS来控制的。这些元素是一类外观渲染独立于CSS的对象。
典型的可替换元素有
某些元素只在一些特殊情况下表现为可替换元素,例如
:befor :after 在此类元素内是不生效的。
1.5 浏览器支持情况
IE9版本才开始完全支持 :befor :after ,Chrome、Firefox现都已全线支持。
IE Edge Firefox Chrome Android Chrome iOS Safari 9 all 2 all all all
2. 应用场景
2.1 支持文本字符
说明:content属性支持文本字符。
示例:
2.2 支持iconfont
说明:content属性也支持iconfont字体图表的展示。这也是使用最多的场景。
示例:此示例已引用了阿里iconfont图标库
2.3 进度线与时间线
说明::befor :after创建的伪元素可以以线条方式定位在元素周边的指定位置上,如进度线和时间线。
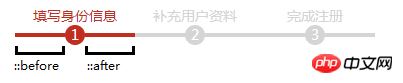
1) 进度线

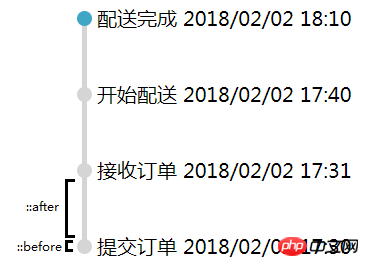
2) 时间线

2.4 几何图形
说明:通过设置 :befor :after 伪元素的border相关属性,可创建非常多的几何图形;如三角形、多边形、五角星等等。
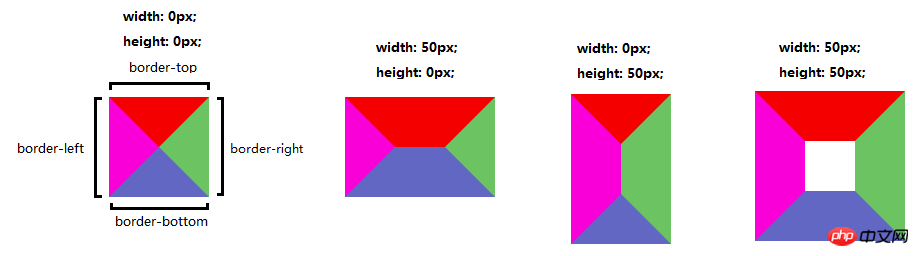
1) 矩形
说明:默认情况下,:befor :after 伪元素的border边框属性与其他HTML元素一样。
CSS:
p::before {
width: 0px;
height: 0px;
content: '';
position: absolute;
border-top: 50px solid #f50000;
border-right: 50px solid #6cc361;
border-bottom: 50px solid #6167c3;
border-left: 50px solid #fa00d9;
}效果:

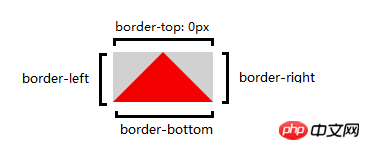
2) 三角形
说明:显示某一方位的border,并隐藏左右2边的border(背景设置为透明),可让伪元素显示三角形的形状。
示例:

相关推荐:
以上就是CSS中befor 、after伪元素的用法的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号