下面为大家带来一篇表格单元格内容超出时显示省略号效果(实现代码)。挺不错的,现在分享给大家,也给大家做个参考。一起过来看看吧
说明
在前端开发中,经常会遇到需要限制单元格宽度并且内容超出部分显示省略号的的情况。下面就简单的介绍下如何达到这种效果。
准备知识
1. 控制文本不换行
立即学习“前端免费学习笔记(深入)”;
white-space: nowrap;
2. 超出长度时,出现省略号
overflow:hidden;
text-overflow:ellipsis
3. 修改表格布局算法
table-layout:fixed;table-layout的默认值为automatic,意思是列宽度由单元格内容设定。而fixed意思是列宽由表格宽度和列宽度设定。
也就是说当你给表格设定列宽时,实际情况是不起作用的,当单元格内容过多时,依然会把宽度撑开。如果需要让表格的列宽显示方式由自己给单元格定义的列宽决定,就必须使用fixed这个值。
注意:1、表格必须设置宽度 2、如果只设置表格宽度,而不设置列宽度的话,列的宽度会平均分配。
代码演示
如下代码所示,表格中安排了姓名、年龄、性别以及地址四列,这几个列的长度分别为10%、20%、30%、40%。
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
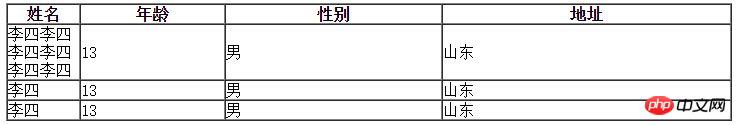
</html>显示效果如下所示:

很容易可以看出,姓名、年龄、性别以及地址等列的长度分别是10%、20%、30%、40%。
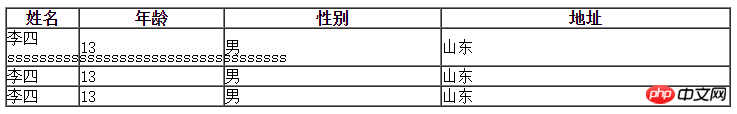
如果将第一个的姓名内容增多,效果简直不忍直视(>﹏<)!

不忍直视(>﹏<)!!

如何把单行内容超出部分显示为省略号呢?只需要将单元格设置如下属性:
XML/HTML Code复制内容到剪贴板
white-space: nowrap;/*控制单行显示*/ overflow: hidden;/*超出隐藏*/ text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
话不多说,上代码!
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制单行显示*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
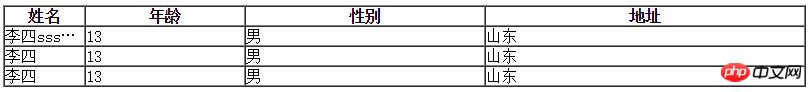
</html>修改后,效果如下:

相关推荐:
以上就是html表格单元格内容超出时显示省略号效果的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号