这篇文章主要介绍了css font-size: em、 px 、pt 、percent之间的关系及换算,本篇整理的还是比较详细的,需要的朋友可以参考下
一、基础介绍
1、“Ems”: em,大小不固定 ,成为相对单位(body则相对浏览器的默认字体设置,子集相对父级), 浏览器默认设置字体大小为16px , 则1em = 16px , 且其可扩展,2em = 32px , 目前常用的字体大小px换算成em ,
16px = 1em; 14px = 0.875em; 12px = 0.75em; 10px = 0.625em
2、“Pixels”: px,大小是固定的,称为绝对单位,在移动端的可访问性差
3、“Points”:pt,大小固定,属于绝对单位,适用于印刷、打印媒体。
4、“Percent”: %,跟em相似,以percent来表示,则当前字体的大小为100% ,使用% 设置字体,你的页面字体在移动设备端的可访问性也很好。
二、关系
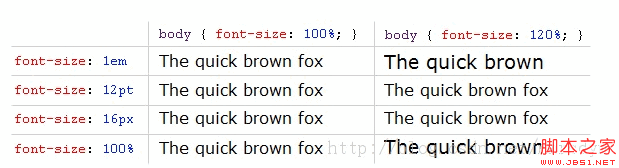
一般情况下,1em=12pt=16px=100% . 下面例子前提在body中设置基础字体大小。 
由上图可看出,相对单位em 和 % 会随着基础字体大小的变化而变化,而pt 和 px 不会变化,这就是为什么选择em 和 % 设置web文档文本的字体(其在移动端的访问性也很好)。
三、em 与 % ,em与px 的换算
em的特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
重写步骤:
1. body选择器中声明Font-size:62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
如果只需要以上两步就能解决问题的话,可能就没人用px了。经过以上两步,你会发现你的网站字体大得出乎想象。因为em的值不固定,又会继承父级 元素的大小,你可能会在content这个p里把字体大小设为1.2em, 也就是12px。然后你又把选择器p的字体大小也设为1.2em,但如果p属于content的子级的话,p的字体大小就不是12px,而是1.2em= 1.2 * 12px=14.4px。这是因为content的字体大小被设为1.2em,这个em值继承其父级元素body的大小,也就是16px * 62.5% * 1.2=12px, 而p作为其子级,em则继承content的字体高,也就是12px。所以p的1.2em就不再是12px,而是14.4px。
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明,也就是避免以上提到的1.2 * 1.2= 1.44的现象。比如说你在#main中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
诡异的12px汉字
在完成em转换时还会发现一个诡异的现象,就是由以上方法得到的12px(1.2em)大小的汉字在IE中并不等于直接用12px定义的字体大小,而 是稍大一点。这个问题我已经解决,你只需在body选择器中把62.5%换成63%就能正常显示了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何解决css中float:right右对齐元素会换行不在同一条线上
立即学习“前端免费学习笔记(深入)”;
以上就是CSS中的em、px 、pt 、Percent之间的关系及换算的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号