Karson / Tinytools
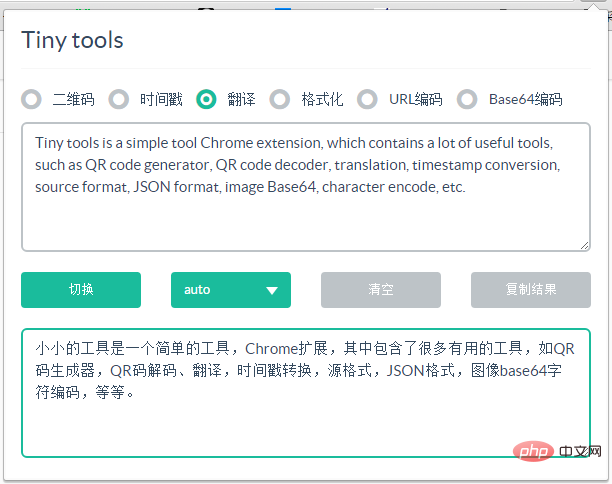
Tiny Tools ist eine Chrome-Erweiterung, die viele nützliche Tools enthält, z. B. QR-Code-Generator, QR-Code-Dekodierung, Übersetzung, Zeitstempelkonvertierung, Quellformat, JSON-Format, Bild-Base64-Zeichenkodierung usw. Warten Sie.
## Funktionen
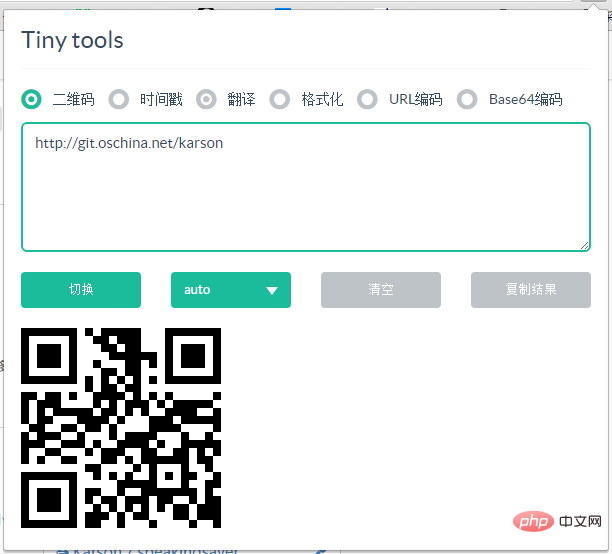
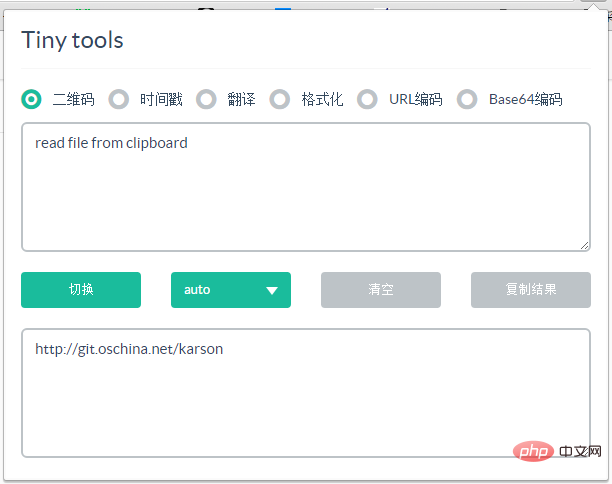
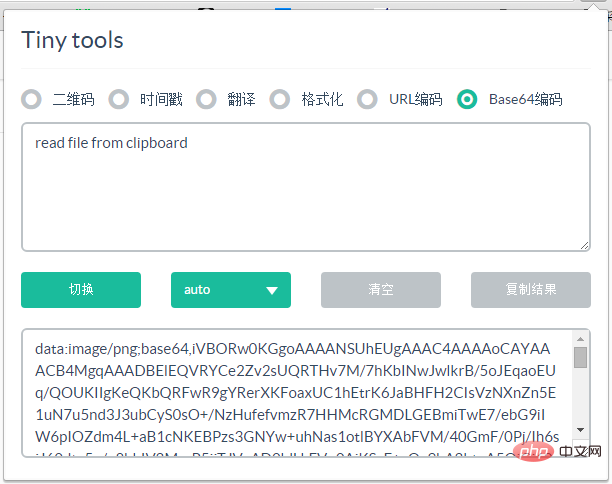
Priorisiert das Lesen von Inhalten aus der Zwischenablage (unterstützt Text und Bilder) und liest dann die URL der aktuellen Seite des Browsers
Unterstützt die direkte Dekodierung von QR und Bilder Base64 generieren
Unterstützt die Identifizierung von Unix-Zeitstempeln und die Generierung des entsprechenden Datums und der entsprechenden Uhrzeit
Unterstützt CSS-, Javascript-, HTML-, XML-, SQL- und JSON-Codeformatierung
Unterstützt Urlencode, Urldecode, Uniencode, Unidecode
## Um das Plug-in herunterzuladen, packen Sie bitte den Quellcode, laden Sie ihn herunter, dekomprimieren Sie ihn und verwenden Sie direkt den Chrome-Entwicklermodus, um die Erweiterung zu laden




Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 javascript - Ich möchte eine automatische Begrüßung in der Nähe von QQ entwickeln. Welche technische Unterstützung benötigt wird und wie man sie erlernt. Auf der Suche nach vollständigen Ideen
javascript - Ich möchte eine automatische Begrüßung in der Nähe von QQ entwickeln. Welche technische Unterstützung benötigt wird und wie man sie erlernt. Auf der Suche nach vollständigen Ideen
12 Sep 2016
Kleines Anwendungs-Plug-in.
 javascript - Baidu webUpload lädt mehrere Bilder hoch, wie man eine Bildsortierung hinzufügt
javascript - Baidu webUpload lädt mehrere Bilder hoch, wie man eine Bildsortierung hinzufügt
04 Aug 2016
Ich möchte das webUpload-Plug-in von Baidu verwenden, um mehrere Bilder hochzuladen, aber es gibt keine Sortierfunktion. Ich habe ein Sortier-Plug-in gefunden, das nicht hinzugefügt werden kann, oder gibt es ein Plug-in, das hochgeladen werden kann Mehrere Bilder und sortieren, danke.
 thinkPHP und onethink Micropaid-Plugin
thinkPHP und onethink Micropaid-Plugin
08 Nov 2016
thinkPHP und onethink Micropaid-Plug-in-Code-Sharing
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
28 Sep 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
11 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
12 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...


Hot Tools

Vue.js Devtools V5.1.1
Vue.js devtools ist eine Entwickler-Browsererweiterung zum Debuggen von vue.js-Anwendungen, die auf dem Google Chrome-Browser basieren. Sie können Code unter den Browser-Entwicklertools debuggen. IT-Ingenieure, die Frontend-Entwicklung betreiben, sollten mit diesem Tool vertraut sein. Sie können den Code überprüfen, während sie die Seite im Seitenleistenbereich betrachten. Da Vue datengesteuert ist, gibt es nichts, was durch Betrachten der DOM-Struktur während der Entwicklung und beim Debuggen analysiert werden kann. Aber mit Hilfe des vue-devtools-Plug-Ins können wir die Datenstruktur einfach analysieren und debuggen

Talend API-Tester
Das Talend API Tester-Plug-in, früher bekannt als Restlet Client, wurde von Entwicklern als Tool entworfen und entwickelt, das Programmierern beim Debuggen von Webseiten helfen kann. Talend API Tester erleichtert das Aufrufen, Entdecken und Testen von HTTP- und REST-APIs. Ermöglicht visuelle Interaktion mit REST-, SOAP- und HTTP-APIs.

Angular-Debugging-PluginAngularJS Batarang
Das AngularJS-Batarang-Plugin ist ein leistungsstarkes Angular-Debugging-Plugin, das in Google Chrome installiert werden kann. Die Installation und Verwendung dieses AngularJS-Batarang-Plugins kann Ihren Entwicklungsprozess komfortabler gestalten.

Detaillierte SEO-Erweiterung
SEO ist eine Technologie zur Suchmaschinenoptimierung. Website-Betreiber müssen qualitativ hochwertige Inhalte veröffentlichen, um die Bedürfnisse der Benutzer zu erfüllen, um die Gunst der Suchmaschinen zu gewinnen und Suchverkehr von Suchmaschinen zu generieren. Die Messung der Liebe einer Suchmaschine zu einer Website besteht normalerweise aus diesem SEO-Indikator. In Bezug auf SEO haben wir viele Plug-Ins wie SEO-Toolbar eingeführt: SEOquake, META SEO Inspector, 5118 Webmaster Toolbox – Essential SEO Plug-In usw. Warten Sie , heute hat Ihnen der Herausgeber ein Tool zur Verfügung gestellt, mit dem Sie den Titel einer bestimmten Webseite schnell analysieren können.





